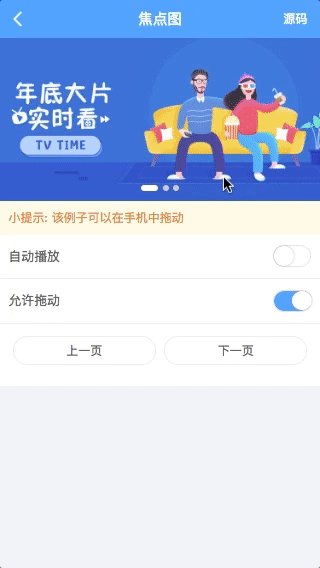
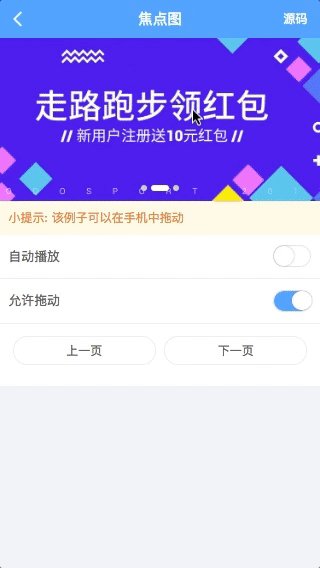
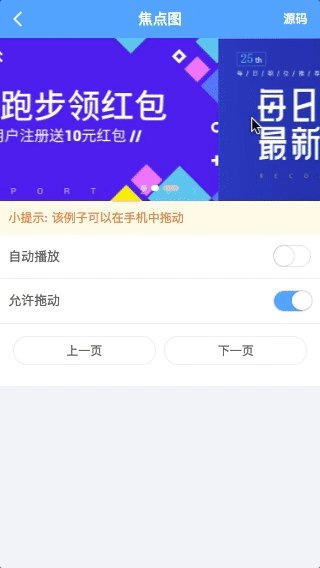
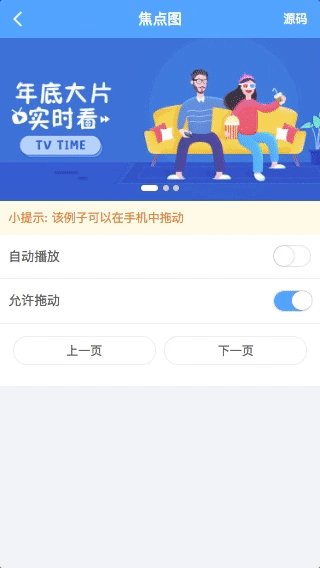
bui.slide Class
Constructor
bui.slide
-
option
Parameters:
-
optionObject-
idString控件id
-
[uid]String optional1.6.6新增,实例的自定义唯一名字,用于命令式调用
-
[menu]String optional默认".bui-slide-head > ul" (循环元素的父级), 如果控制菜单要独立,可以使用id选择器
-
[children]String optional默认".bui-slide-main > ul" (循环元素的父级), 如果控制内容要独立,可以使用id选择器, slide嵌套必须使用id
-
[relative]Boolean optional1.5.6新增, 默认false (相对屏幕宽度) | true (相对id父级的宽度)
-
stopHandleString1.4.2新增,样式名,默认为空,支持多个样式名,以逗号间隔. 当这个值等于slide里面的某个样式,不触发滑动,一般用于事件冲突,比方 input[type=range] 无法滑动的时候
-
[stopPropagation]String optional1.6.4新增,阻止事件传播, 默认 true | false;
-
[width]Number optional0 为默认屏幕宽度
-
[height]Number optional0 为默认屏幕高度,会计算剩余的高度
-
[index]Number optional默认:0 ,第一次加载第几个
-
dataArray1.5.2新增, 默认: null || [{id:"",title:"",url:"",iframe:false,image:"img.png",background:"img.png",page:false,close:true,synchistory:false}] , image 或者 background 只需要一个,其它字段都不是必须, 1.6.2新增 page加载的方式,可以解决加载外部地址无法返回的问题 1.6.7新增对视频的支持 [{type:"video",src:"视频文件.mp4",poster:"封面图",autoplay:false,loop:false}] 更多参数查看video公共字段
-
[video]Object optional1.6.7 视频类型的公共参数{ preload: true, autoplay: true, fullscreen: false, muted: false, loop: true, controls: true, width: "100%", height: "100%", poster: "" }
-
[direction]String optional水平滑动还是纵向滑动 默认: x | y
-
[alignClassName]String optionalsince 1.3.4 默认是"",全屏默认是:"bui-box-center", 每个li的盒子对齐样式名,主要用于全屏时的内容对齐,自带几种对齐方式 左:bui-box-align-left 水平中:bui-box-align-right 右:bui-box-align-center 上:bui-box-align-top 垂直中:bui-box-align-middle 下:bui-box-align-bottom
-
[alignPage]String optionalsince 1.6.2 默认是"center" | left | right
-
[swipe]Boolean optional是否允许侧滑,默认允许 true | false
-
[animate]Boolean optional点击菜单跳转到某个位置是否采用动画 默认: true | false
-
[scroll]Boolean optional是否允许垂直滚动 false | true , 如果单独需要滚动 可以给滑动的li的属性加上 data-scroll=true
-
[fullscreen]Boolean optional是否全屏 默认:false | true
-
[resize]Boolean optional1.8.5 自动跟着窗口改变计算宽度 默认 false | true
-
[onResize]Function optional1.8.5 改变的时候执行回调
-
[autopage]Boolean optional是否自动分页 默认:false | true; true时自动生成 bui-slide-head结构
-
[autoplay]Boolean optional是否自动播放 默认:false | true
-
[autoheight]Boolean optional1.4.3新增, 自动高度,由内容撑开 默认:false | true
-
[zoom]Boolean optional保持比例缩放 默认 true | false
-
[loop]Boolean optional1.5新增,循环 默认 false | true, 如果为true, index是加1的值
-
[transition]Number optionaltransform效果持续时间
-
[interval]Number optional自动运行间隔
-
[visibleNum]Number optional1.4.5新增, 可视个数,默认为1
-
[scrollNum]Number optional1.4.5新增, 一次滚动个数,默认为1
-
[template]Boolean optional1.5新增, 需要return 正确的结构,便于数据请求处理动态模板
-
[bufferEffect]Boolean optional1.3.0 新增的参数, 在第1页跟最后1页是否还可以继续拖动, 默认允许: true | false
-
[distance]Number optional默认40, 拖拽大于distance才会生效,配合delay可以防止slide又有上下其它事件
-
[callback]Function optional点击的回调
-
[onBeforeTo]Function optional1.5.4新增 跳转前触发, return fasle 则不能跳转过去; 可以拿到 跳转的目标索引 e.currentIndex, 以及当前索引 e.prevIndex
-
[onBeforeInit]Function optional1.5.1新增 初始化前触发
-
[onInited]Function optional1.5.1新增 初始化以后触发
-
[autoload]Boolean optional1.4新增 默认: false | true 远程加载菜单按钮上的 href 地址, 如果点击的按钮有disabled属性或者样式,则不跳转
-
Example:
// 示例1: 1.5.2 新增动态渲染: 有data,无template参数时,采用默认模板渲染数据
html:
<div id="slide" class="bui-slide"></div>
js:
// 先初始化
var uiSlide = bui.slide({
id:"#slide",
height:380,
autopage:true,
data: [{
image: "images/banner01.png"
}]
})
// 请求成功以后修改值
bui.ajax({
url: "http://www.easybui.com/demo/json/shop.json",
data: {},//接口请求的参数
// 可选参数
method: "GET"
}).then(function(result){
var data = result.datas || [{
image: "images/banner01.png"
}]
// 修改动态值
uiSlide.option("data",data)
});
// 示例2: 静态结构初始化, 固定结构, li里面的内容自定义 html:
<div id="slide" class="bui-slide">
<div class="bui-slide-main">
<ul>
<li>
<!-- 从这里开始,可以自定义 start -->
<img src="../images/slideshow.png" alt="">
<!-- 从这里开始,可以自定义 end -->
</li>
<li style="display:none">
<!-- 第2个内容, 先设置样式不可见,避免渲染闪跳 -->
<img src="../images/slideshow2.png" alt="">
</li>
</ul>
</div>
</div>
js:
// 初始化
var uiSlide = bui.slide({
id:"#slide",
height:160,
autopage:true
})
示例3: 1.5.2 有自定义模板时, template,里需要自己加好静态的结构
html:
<div id="slideNote" class="bui-slide bui-slide-notice"></div>
js:
// 通知公告, 初始化
var uiSlide = bui.slide({
id:"#slideNote",
height:100,
autoplay: true,
loop: true,
direction: "y",
data: [{
title: "2017年11月1日 河南分省党支部第18期党课",
url: "pages/ui/article.html"
},{
title: "2017年11月1日 河南分省党支部第19期党课",
url: "pages/ui/article.html"
}],
template: function (data) {
// 有数据有模板时,需要自己全部渲染结构
var html = "";
html +=<div class="bui-slide-main"><ul>
data.forEach(function (item,i) {
html +=`<li href="${item.url}">
<div class="notice-item">
<div class="span1">${item.title||""}</div>
</div>
</li>`
})
html +=</ul></div>
return html;
},
})
Item Index
Methods
Methods
add
-
[option]
动态新增一个组件
Parameters:
-
[option]Object optional-
[index] [ 在第几个后面增加组件,默认是最后一个]Number optional -
[id] [ 自定义组件的id,默认自动生成]String optional -
[icon] [ 菜单是否需要图标,默认为空, 例如:传"icon-home"]String optional -
[title] [ 是否需要名称]String optional -
[menuTemplate] [ 自定义菜单模板]String | Function optional -
[name] [ 组件名]String optional -
[param] [ 传给组件的参数]String optional -
[command] [ 默认在后面增加,默认 "after"(后面) | "before"(前面) | "html"(替换)]String optional -
[preload] [ 预加载,不激活该选项,默认 false | true]Boolean optional -
[animate] [ 增加后跳转过去是否需要动画,默认 true | false]Boolean optional -
[needRemove] [ 是否需要删除图标,默认 false | true]Boolean optional -
[beforeLoad]Function optional后退前执行
-
[loaded]Function optional后退后执行
-
Example:
uiTab.add({
name: "pages/bui.slide_tab_router_page1"
})
back
-
[option]
后退上一个页面,跟 prev方法的区别在于,这个后退会删除掉上一页
由于多页开发,后退不能刷新页面,所以便有这个slide来模拟简单的路由加载, 用于跟多页配合
Parameters:
-
[option]Object optional页面后退参数
-
[index] [ 后退到第几个,默认 -1]Number optional -
[url] [ 后退到指定名字的选项卡]String optional -
[beforeLoad]Function optional后退前执行
-
[loaded]Function optional后退后执行
-
Example:
uiTab.back({
url: "pages/bui.slide_tab_router_page1"
})
currentMain
-
[index] 默认为当前的索引,可以不传 格式: 0 | 1]
获取内容的当前dom
Parameters:
-
[index] 默认为当前的索引,可以不传 格式: 0 | 1]Number optional
Example:
uiTab.currentMain();
currentMenu
-
[index] 默认为当前的索引,可以不传 格式: 0 | 1]
获取菜单的当前dom
Parameters:
-
[index] 默认为当前的索引,可以不传 格式: 0 | 1]Number optional
Example:
uiTab.currentMenu();
destroy
-
[bool]
[销毁控件]
Parameters:
-
[bool]Boolean optional默认: false 销毁部分 | true 销毁全部
Example:
//销毁
uiSlide.destroy();
getData
()
Array
chainable
返回新的数据,有传 data 参数的时候才会有效
Returns:
[返回数组]
getItem
-
[index] [ 获取第几个的数据,默认为当前tab的索引,字符串则获取id比对的数据]
返回当前的数据,有传 data 参数的时候才会有效
Parameters:
-
[index] [ 获取第几个的数据,默认为当前tab的索引,字符串则获取id比对的数据]Number | String optional
Returns:
[返回数组]
getPages
()
Number
chainable
获取有多少个子元素
Returns:
[返回多少个]
index
()
chainable
当前索引
Example:
var index = uiSlide.index();
init
-
[option]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option]Object optional参数控件本身
load
-
[option]
Parameters:
-
[option]Object optional页面跳转参数
-
urlString[ 页面跳转的模块名 ]
-
paramObject[ 传给模块的参数 ]
-
[id]Object optionaltabid,默认自动创建
-
[preload]Boolean optional预加载,默认: false 自动跳转到加载的页面 | true, 则不跳转
-
[loaded]Function optional加载后执行
-
[beforeLoad]Function optional加载前执行
-
Example:
uiTab.load({
url: "pages/bui.slide_tab_router_page1"
})
lock
()
chainable
不允许拖拽
Example:
uiSlide.lock();
next
()
chainable
下一个
Example:
uiSlide.next();
offresize
-
callback
取消监听窗口
Parameters:
-
callbackFunction
Example:
//取消监听
uiSlide.offresize();
onresize
-
callback
绑定监听窗口,并自动计算
Parameters:
-
callbackFunction
Example:
//绑定监听
uiSlide.onresize();
option
-
[key] -
[value]
获取设置参数
Parameters:
-
[key]String | object optional不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数
-
[value]String | number | boolean | function optional设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传
Example:
//获取所有参数
//获取所有参数
var option = uiSlide.option();
//获取某个参数
var id = uiSlide.option( "id" );
//修改一个参数
uiSlide.option( "autoplay",false );
//修改多个参数
uiSlide.option( {"autoplay":false} );
prev
()
chainable
上一个
Example:
uiSlide.prev();
remove
-
[option]
移除某个选项
Parameters:
-
[option]Object optional-
indexNumber[ 默认移除最后一个 ]
-
[beforeLoad]Function optional后退前执行
-
[loaded]Function optional后退后执行
-
Example:
uiTab.remove({
index: 1
})
replace
-
[option]
replace替换当前选项
Parameters:
-
[option]Object optional-
[index] [ 替换第几个选项,默认是当前]Number optional -
[name] [ 替换的组件名]String optional -
[param] [ 传给组件的参数]String optional -
[beforeLoad]Function optional后退前执行
-
[loaded]Function optional后退后执行
-
Example:
uiTab.replace({
name: "pages/bui.slide_tab_router_page1"
})
resize
-
[option]
重新计算宽高
Parameters:
-
[option]Object optional可以不传
-
[width]Number optional如果不传则自动计算
-
[height]Number optional如果不传则自动计算,一些特殊情况需要告诉它在哪个高度下自动计算
-
[callback]Function optional1.8.5 新增
-
Example:
//重新计算高度
uiSlide.resize();
start
-
time
自动播放
Parameters:
-
timeNumber[重新设置循环时间]
Example:
//自动播放
uiSlide.start();
stop
()
chainable
停止自动播放
Example:
//自动播放
uiSlide.stop();
to
-
index -
[transition]
跳到第几个
Parameters:
-
indexNumber[如果slide的loop:false, 索引从0开始, loop:true , 索引从1开始, 只有通过 index()方法获取索引0代表第1个. ]
-
[transition]String optional"all 300ms"(不传则默认) | "none"(不要动画) | "all 300ms ease-out" (可以加上缓冲效果)
Example:
//跳到第2个
uiSlide.to(1);
unlock
()
chainable
允许拖拽
Example:
uiSlide.unlock();
widget
-
[name]
获取依赖的控件
Parameters:
-
[name]String optional依赖控件名
Example:
//获取依赖控件
var uiSlideWidget = uiSlide.widget();
Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional事件类型: "play"(播放的时候触发) |"stop"(停止的时候触发) |"first"(在第一个往左边操作的时候触发) | "last"(在最后一个往右边操作的时候触发) | "to"(每次跳转时触发,除了第1次不触发) | "afterto"(每次跳转后触发) | "load"(自动加载远程页面 1.4)
-
[callback]Function optional绑定的事件, this 为当前点击的菜单
Example:
uiSlide.off("lock");
on
为控件绑定事件
Event Payload:
-
[type]String optional事件类型: "play"(播放的时候触发) |"stop"(停止的时候触发) |"first"(在第一个往左边操作的时候触发) | "last"(在最后一个往右边操作的时候触发) | "to"(每次跳转时触发,除了第1次不触发) | "afterto"(每次跳转后触发) | "load"(自动加载远程页面 1.4)
-
[callback]Function optional绑定的事件, this 为当前点击的菜单
Example:
uiSlide.on("lock",function () {
// 点击的菜单
console.log(this);
});