bui.router Class
BUI 单页路由器
开启单页路由以后, 同样可以使用 bui.back (页面后退) , bui.load (页面跳转) , bui.history.getParams (获取对应的参数), 保持跟多页的开发方式一致有利于后面单页满足不了需求的时候进行切换.
路由依赖于 bui.loader, 具体查看模块的API.
路由默认已经初始化了一个main模块, 通过loader.map 可以修改首页的路径,一般无需修改
预览地址: demo
功能点:
1. 页面跳转,支持模块跳转或者html跳转,支持动画 load
2. 指定后退几层,并且可以执行回调 back
3. 页面刷新,后退刷新 refresh
4. 页面替换 replace
5. 局部加载 loadPart
6. 页面传参,配合load,获取参数 getPageParams
7. 局部传参,配合loadPart,获取参数 getPartParams
8. 检测当前页面是否已经加载一次 isLoad
9. 返回当前页面Dom对象 currentPage
10. 返回当前模块对象 currentModule
11. 预加载模板 preload
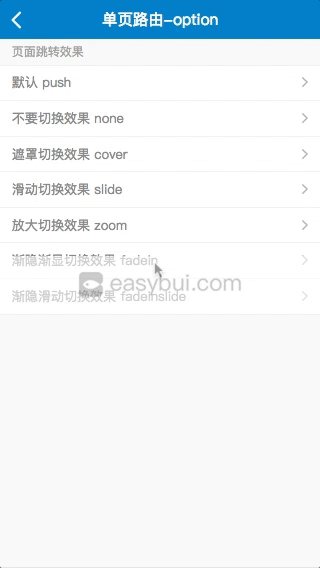
12. 修改切换效果
Constructor
bui.router
-
[option]
Parameters:
-
[option]Object optional-
idString[路由初始化的id]
-
[progress]Boolean optional默认: false 关闭 | true 开启, 页面跳转是否开启进度条
-
[effect]String optional默认: push | slide | cover | zoom | fadein | fadeinslide | none
-
[backEffect]String optional1.7.4 新增,用于单独处理后退动画,比方iphone手势后退会看上去两次效果,设置为"none" 以后,关闭掉所有后退动画 默认: "" | none || "push" || "slide" || "cover" || "fadein"
-
[indexModule]Object optional1.4.3新增, 首页地址配置, 默认: { moduleName: "main",template: "pages/main/main.html", script: "pages/main/main.js" }
-
[errorPage]String optional自定义404页面 默认为"" | "pages/404.html"
-
[height]Number optional1.4.7新增 默认: 0
-
[swipe]Boolean optional1.6.3新增 不建议用了,默认: false | true 开启滑动swipeleft,swiperight事件 ,可以用来处理ios的手势滑动有2次的效果
-
[swipeBack]Boolean optional1.6.3新增 默认: false | true 开启滑动返回, 必须在swipe为true才会生效
-
[pageMove]Boolean optional1.6.3新增 默认: true | false 往右滑动的时候,页面跟着一起移动
-
[distance]Number optional1.6.3新增 默认: 100 按下位置 必须在 0-100之间
-
[startDistance]Number optional1.6.3新增 默认: 5 开始滑动的距离先大于5 防止误操作
-
[swipeDistance]Number optional1.6.3新增 默认: 50 开始滑动的距离且大于50 防止误操作
-
[onBeforeSwipeRight]Function optional1.6.3新增 默认: null 往右滑动后触发,return false 则不触发后退
-
[onSwipeRight]Function optional1.6.3新增 默认: null 往右滑动后触发
-
[onSwipeLeft]Function optional1.6.3新增 默认: null 往左滑动后触发
-
[onSwipeUp]Function optional1.6.3新增 默认: null 往左滑动后触发
-
[onSwipeDown]Function optional1.6.3新增 默认: null 往左滑动后触发
-
[cache]Boolean optional默认: true ,缓存模板,下次再进入不会继续请求,速度会快一些
-
[hash]Boolean optional1.5.1新增 hash跳转模式 默认: false , 可以用来处理刷新以后后退不了的问题, 相比reloadCache参数,不用加载那么多缓存,但也就后退没有动画效果.
-
[reloadCache]Boolean optional1.4.1新增 默认: false | true , 刷新是否可以后退, 为true时可以加载之前的路由页面, 建议部署的时候有必要再开启
-
[syncHistory]Boolean optional默认: true ,同步浏览器历史记录,这样可以兼容手机的后退按键,为false则页面地址不会,例如:appcan平台,使用打包以后没有历史记录,所以需要设置false
-
[firstAnimate]Boolean optional1.4.2默认: false 等数据加载结束再切换,本地打包速度较快 | true 先执行页面切换,再执行页面加载,这样切换速度较快,但页面会先空白,webapp受网络影响,建议开启,并且开启进度条
-
[needComponent]Boolean optional1.6.0 默认: true 解析component标签 | false 不解析component标签
-
[beforeInit]Function optional路由初始化前的判断
-
[beforeLoad]Function | | Boolean optional1.5.1默认: null 每次跳转前触发, 如果返回 false 则不跳转, 不返回或者返回true 都会跳转.
-
[showed]Function optional1.8.0 在页面显示结构后,动画后执行 , 只跟前进后退有关
-
[hided]Function optional1.8.0 在第1次跳转动画后执行, 只跟前进后退有关
-
[loaded]Function optional1.5.5 新增默认: null 每次跳转后触发, 相当于 router.on("complete",callback) .
-
[beforeBack]Function | | Boolean optional1.5.1默认: null 每次后退前触发, 如果返回 false 则不后退, 不返回或者返回true 都会后退.
-
[backed]Function optional1.8.7 新增默认: null 每次后退后触发
-
[loading]Object optional1.8.0 loading 的配置,默认: { display: "block", className: "bui-router-loading", width: 30, height: 30, opacity: 0 }
-
Example:
html:
// 把路由实例化给 window.router
window.router = bui.router();
bui.ready(function(){
// 路由初始化
router.init({
id: "#bui-router",
hash:true
})
})
js: 路由权限拦截,
// 判断示例,正常用户信息应该使用 bui.storage 来操作.
var userinfo = null;
// 配置页面组件白名单
var whitelist = ["pages/login/login"];
bui.ready(function(){
router.init({
id: "#bui-router",
beforeLoad: function(e) {
// 如果没有登录,并且当前页面不是登录页面,则执行跳转, 并且要return false; 这样没有历史记录,不能使用后退.
// 1.6.x 统一使用 e.target.name , 1.4.x-1.5.x 使用 e.target.pid ;
if( !userinfo && !whitelist.includes(e.target.name) ){
router.load({
url:"pages/login/login.html"
})
return false;
}
}
})
})
Item Index
Methods
Methods
$
()
Object
单页里面的选择器,只选择当前页面的元素
Returns:
[$对象]
Example:
// 比方当前页的事件绑定
router.$("#id").on("click",function (argument) {
})
// 比方第三方vue所在的页面需要重复加载
var vue = new Vue({
el: router.$("#id")[0]
})
active
-
[opt]
单页路由的激活方法,一般不需要调用,除非导航结构在tab或者组件内,加载时才需要调用。 针对有 router-link href(跳转地址) 才会生效, 还可以设定对应的激活样式active-class,只取第一个router-link,默认: bui-router-active
Parameters:
-
[opt]String | Object optional页面路径,一般为 模块名, 不包含 .html
Example:
// 激活当前页
router.active();
// 激活哪个页面, 不带 .html 后缀
router.active("pages/xxx/xxx");
包含 router-link 属性的链接,就会匹配 href 属性,相同的才会增加 bui-router-active 样式。
如:href包含3种写法, 自定义模块名,传统路径写法,可以传参
<ul class="bui-list bui-box-flex">
<a class="bui-btn bui-router-active" href="main" router-link>
首页
</a>
<li class="bui-btn" href="pages/news.html?id=1321" router-link>
新闻
</li>
<li class="bui-btn" router-link="pages/video">
视频
</li>
</ul>
back
-
[option]
页面返回,支持回调,跟返回多层
Parameters:
-
[option]Object optional-
[index]Number optional默认:-1, 后退1层 ,负数,如果后退的层级大于历史记录,则退回到首页
-
[name]Number optional1.4.1新增 指定模块名称,该模块如果未存在,则后退一层
-
[beforeBack]Function | | Boolean optional1.5.1默认: null 每次后退前触发, 如果返回 false 则不后退, 不返回或者返回true 都会后退.
-
[beforeHide]Function | | Boolean optional1.8.0 当前页隐藏前执行
-
[beforeShow]Function | | Boolean optional1.8.0 上一页展示前,动画前
-
[showed]Function | | Boolean optional1.8.0 上一页展示后,动画后
-
[hided]Function | | Boolean optional1.8.0 隐藏后执行,当前页信息
-
[callback]Function optional后退以后执行回调,回调里可以拿到后退模块的return值
-
Example:
方法1:
router.back();
方法2: 后退上2页
router.back({ index: -2 });
方法3: 后退以后刷新
router.back({
callback: function() {
router.refresh();
}
});
方法4: 后退以后执行当前模块的方法
router.back({
callback: function(mod) {
mod.init();
}
});
方法5: 全局监听后退事件
router.on("back",function (e) {
// 如果回退到首页则刷新页面
loader.require(["main"],function(main){
// 刷新main
main.init()
})
})
currentModule
()
Object
获取最后一个历史记录的模块信息,可以用于检测当前在某个模块下
Returns:
[{ pid: }]
Example:
var currentModule = router.currentModule();
currentPage
()
Object
获取当前页面下的DOM对象, 常用于当前模块事件绑定,
防止重复加载相同模块,导致事件重复绑定, 也适用于控件的重复, 1.5以后,直接使用 router.$ 替换 $ 选择器就可以了
Returns:
[DOM对象]
Example:
var currentPage = router.currentPage();
// 绑定当前区域的按钮
$(currentPage).on("click",".btn",function (e) {
console.log(this);
})
// 当前区域的控件初始化
var currentAccordion = $(".bui-accordion",currentPage);
var uiAccordion = bui.accordion({
id: currentAccordion
});
destroy
-
[销毁某个页面]
页面返回,支持回调,跟返回多层
Parameters:
-
[销毁某个页面]String optional
Example:
方法1:
router.destroy("page");
get
-
[page] -
[callback]
路由页面单独拦截,在路由初始化前执行才会有效
Parameters:
-
[page]String optional路由模块名
-
[callback]Function | Object optional路由进入后拦截 callback ,如果是对象 {beforeLoad:null,loaded:null}
Returns:
[路由本身]
Example:
window.router = bui.router();
// 简单的拦截
router.get("main",function(res){
console.log(res)
// false 不加载
return false;
})
// 对象的方式
router.get("main",{
beforeLoad:function(res){
console.log(res)
},
loaded:function(res){
console.log(res)
}
})
getPageParams
()
Object
获取页面的参数,可以直接使用 bui.getPageParams() 方法获取
Returns:
option [返回对象]
Example:
方法:
var params = router.getPageParams();
getPartParams
-
[id]
[获取当前页面下的局部模块参数]
Parameters:
-
[id]String optionalloadPart 局部加载的id, 1.5.2 可以不传,默认取最后一次执行的模块参数
Returns:
[返回得到的参数]
Example:
loader.define(function(require,exports,module) {
var params = router.getPartParams();
})
go
-
[page]
跳转到指定页面,如果已经存在,以缓存的形式,并且默认不触发历史记录修改
Parameters:
-
[page]String | Object | Number optional路由模块名,如果是对象 {url: "",refresh: false,param: {}, syncHistory:false }
Example:
// 跳转回首页
router.go("main")
// 页面如果已经加载过,可以使用数字 -1 代表当前历史记录的上一层, 0,1 代表历史记录的索引.
router.go(1);
router.go(-1);
// 支持复杂参数
router.go({url: "",refresh: false,param: {} })
history
()
Object
static
路由的历史记录对象(废弃), 1.6.x 以后使用 bui.history.xxx 替代 router.history
Returns:
[option] {object.get} [获取历史记录] {object.getLast} [获取最后一个历史记录] {object.check} [ 1.5.4新增, 检测有没有当前页面的历史记录]
Example:
var _history = router.history.get();
init
-
[option]
路由初始化,用于实例化以后的配置参数修改,参数同上
Parameters:
-
[option]Object optional
Example:
// 路由初始化, 默认会加载main模块
router.init({
id: "#bui-router"
})
initScroll
()
Object
单页里面如果需要设置footer显示隐藏,会导致初始化高度不准确,需要手动设置
Returns:
[路由本身]
Example:
var currentPage = router.currentPage();
// 例如, 按钮点击的时候,需要显示底部隐藏
$(".btn").on("click",function (e) {
// 获取当前页的底部
$("footer",currentPage).hide();
// 执行一次滚动初始化
router.initScroll();
})
isLoad
-
[pid]
默认检查模块是否已经加载过,防止事件重复绑定
Parameters:
-
[pid]String optional检查某个模块是否已经加载过
Returns:
Example:
var isLoad = router.isLoad("main");
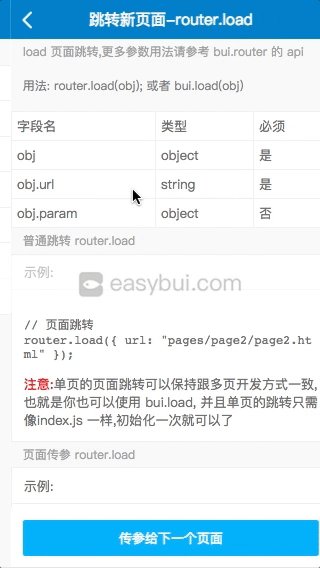
load
-
[option]
页面跳转, 也支持定义好的模块跳转, 保持跟 bui.load一致
Parameters:
-
[option]Object optional-
urlString[页面跳转的地址,支持两种跳转方式, 一种是直接输入跳转的完整地址,一种是通过map方法注册页面key值,都要保持唯一]
-
paramObject[传过去新页面的参数]
-
firstAnimateBoolean[是否动画优先,跳转的页面如果有很多接口及渲染,可以开启,优先跳转再请求 默认 false | true]
-
replaceBoolean[是否是替换当前页面]
-
autoInitBoolean[1.5.2 默认是true, 自动计算 main 的高度, 如果跳转的页面有list,或者tab, 就可以不需要自动初始化]
-
iframeBoolean[1.4.2新增支持iframe加载外部html]
-
callbackBoolean[1.4.6新增, 跳转后的回调]
-
[beforeLoad]Function | | Boolean optional1.5.1默认: null 跳转前触发, 如果全局有,默认使用全局判断, 返回true 则忽略全局判断.
-
Example:
// 方法: 模块名为: pages/page2/page2
router.load({ url: "pages/page2/page2.html", param: {} });
loadPart
-
[option]
局部加载, 1.5.6以后推荐使用 loader.load ,可以单页多页使用
Parameters:
-
[option]Object optional-
idString[ 加载的容器 ]
-
urlString[ 加载的地址,可以是一个模块 ]
-
[param]Object optional传递给该模块的参数
-
Returns:
[ 新增1.4.2 返回一个 Deferred 对象 ]
Example:
方法1: 加载某个模块到页面的id=part2, 模块名为: pages/page2/page2
router.loadPart({ id:"#part2", url: "pages/page2/page2.html "});
offresize
-
callback
取消监听窗口
Parameters:
-
callbackFunction
Example:
//取消监听
router.offresize();
onresize
-
callback
绑定监听窗口,并自动计算
Parameters:
-
callbackFunction
Example:
//绑定监听
router.onresize();
option
-
[key] -
[value]
获取设置参数
Parameters:
-
[key]String | object optional不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数
-
[value]String | number | boolean | function optional设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传
Example:
//获取所有参数
var option = router.option();
//获取某个参数
var effect = router.option( "effect" );
//修改一个参数
router.option( "effect","cover" );
//修改多个参数
router.option( {"effect":"cover"} );
preload
-
option
[预加载页面及资源,webapp预加载有助于网络较慢时,或者网络不通时,点击无法跳转响应等问题. ]
Parameters:
-
optionObject | Array[description]
-
urlString[缓存的模板地址,会自动缓存模板对应的脚本文件]
-
[style]String | Array optional非必须,缓存样式文件
-
[script]String | Array optional非必须,缓存脚本文件,跟模板同名以外的脚本
-
Returns:
[ 返回一个 Deferred 对象 ]
Example:
// 预加载一个页面
router.preload({ url: "pages/page2/page2.html " });
// 预加载多个页面
router.preload([{
url: "pages/about/index.html"
},{
url: "pages/router/index.html"
}]).then(function () {
// 全部加载以后执行
})
refresh
()
刷新当前页
Example:
// 方法:
router.refresh();
remove
-
[page] -
[callback]
删除指定模块,跳转上一个模块,main不能删除
Parameters:
-
[page]Number | String optional路由模块名或者索引
-
[callback]Function optional
Example:
// 跳转指定模块
router.remove("main")
replace
-
[option]
替换当前页面,为新页面
Parameters:
-
[option]Object optional-
urlString[加载的地址]
-
[param]Object optional传参
-
Returns:
Example:
router.replace({
url: "pages/page3/page3.html"
});
resize
()
[重新设置路由宽高 ]
Example:
// 重新设置路由宽高
router.resize();
Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional事件类型: "init" | "refresh"(刷新后触发) | "loadfail"(加载页面失败触发) | "beforeload"
"loadbefore"(页面加载之前) | "load"(模块加载成功后触发,相同模板只加载一次) | "loadpart"(局部加载模块触发,相同模板只加载一次) | "back"(后退以后触发) | "beforeback""backbefore"(后退前触发) | "complete"(页面完成时触发,load的时候就会触发) | "pageshow" 页面显示的时候 |"pagehide" 页面切换的时候 | "resize" 改变窗口的时候 | 1.5.3 新增监听某个页面显示的时候触发 "pageshow-main" main为首页模块名,其它页面默认是路径 -
[callback]Function optional监听事件以后执行
Example:
router.off("refresh");
on
为控件绑定事件,以下事件均为全局事件. 全局事件建议写在index.js监听, 如果写在当前模块里面监听,当路由的参数cache=false时,需要先off掉,否则会有加载两次的,如果cache=true,相同模板只执行1次,则不需要off
Event Payload:
-
[type]String optional事件类型: "init" | "refresh"(刷新后触发) | "loadfail"(加载页面失败触发) | "beforeload"
"loadbefore"(页面加载之前) | "load"(模块加载成功后触发,相同模板只加载一次) | "back"(后退以后触发) | "beforeback""backbefore"(后退前触发) | "complete"(页面完成时触发,load的时候就会触发) | "pageshow" 页面显示的时候 |"pagehide" 页面切换的时候 | "resize" 改变窗口的时候 | 1.5.3 新增监听某个页面显示的时候触发 "pageshow-main" main为首页模块名,其它页面默认是路径 -
[callback]Function optional监听事件以后执行
Example:
router.on("refresh",function () {
// 点击的菜单
console.log(this);
});