bui.hint Class
Constructor
bui.hint
-
[option]
Parameters:
-
[option]Object optional-
[appendTo]String optional在某个容器内 例如:#page
-
[width]Number | String optional1.5.4新增, 宽度, 默认: 0, 支持百分比
-
[height]Number optional1.5.4新增, 高度, 默认: 0, 高度不支持百分比
-
[content]String optional提醒的内容,没有内容只是引用,不执行
-
[skin]String optional1.5.0新增, 默认:"" | warning | primary | success | danger
-
[effect]String optional动画效果,参考toggle
-
[timeout]Number optional多少秒后消失 单位:ms
-
[autoTrigger]Boolean optional1.5.5新增, 是否自动触发显示默认true | false
-
[autoClose]Boolean optional是否自动关闭 默认true | false
-
[showClose]Boolean optional是否显示关闭图标 默认false | true
-
[zIndex]Number optional默认130
-
[position]String optionalbottom | top
-
[closeIcon]String optional关闭的图标 默认: icon-close
-
[onBeforeInit]Function optional1.5.1新增 初始化前触发
-
[onInited]Function optional1.5.1新增 初始化以后触发
-
[onClose]Function optional关闭的时候执行
-
[onHided]Function optional1.6.2 新增 关闭后执行
-
Example:
方法1: 快速提醒
bui.hint("确定会删除信息,不可还原");
方法2: 可以修改更多参数
bui.hint({
appendTo: "",
content: "",
timeout: 2000,
autoClose: false, //不开启倒计时
position: "bottom", // bottom || top
onClose: null
})
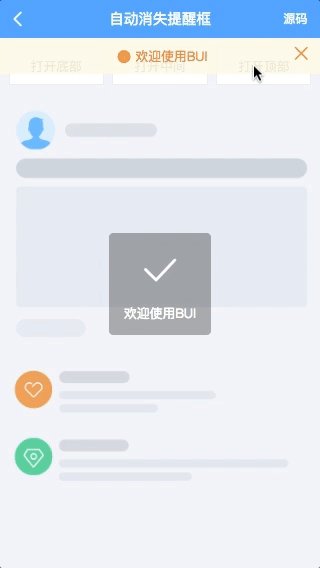
方法2: 居中提醒示例
bui.hint({
content:"
欢迎使用BUI",
position:"center" ,
effect:"fadeInDown"
});
Methods
destroy
-
[bool]
[销毁控件]
Parameters:
-
[bool]Boolean optional默认: false 销毁部分 | true 销毁全部
Example:
//销毁
uiHint.destroy();
hide
-
text
隐藏提醒
Parameters:
-
textString提醒的文本
Example:
var uiHint = bui.hint({ "content": "提醒的信息", "autoClose": true});
//如果一直存在,就需要手动关闭了
uiHint.hide();
init
-
[option]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option]Object optional参数控件本身
isShow
()
chainable
当前的显示状态
Example:
var uiHint = bui.hint("提醒的信息");
uiHint.isShow();
option
-
[key] -
[value]
获取设置参数
Parameters:
-
[key]String | object optional不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数
-
[value]String | number | boolean | function optional设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传
Example:
//获取所有参数
//获取所有参数
var option = uiHint.option();
//获取某个参数
var id = uiHint.option( "appendTo" );
//修改一个参数
uiHint.option( "autoClose",true );
//修改多个参数
uiHint.option( {"autoClose":true} );
remove
()
chainable
移除提醒
Example:
var uiHint = bui.hint("提醒的信息");
uiHint.remove();
show
-
option
显示提醒
Parameters:
-
optionFunction回调
Example:
var uiHint = bui.hint({ "content": "提醒的信息", "autoTrigger": false});
//示例1: 显示
uiHint.show();
//示例2:
uiHint.text("新提醒消息").show();
//示例3:
uiHint.text("新提醒消息").show(function(){
// 展示的时候做什么
});
text
-
val
修改文本
Parameters:
-
valString[修改的文本]
Example:
//修改文本
uiHint.text("1321");
widget
-
[name]
获取依赖的控件
Parameters:
-
[name]String optional依赖控件名 toggle
Example:
//获取依赖控件
var uiHintWidget = uiHint.widget();
Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional事件类型: "show" | "hide"(隐藏或者移除时)
-
[callback]Function optional绑定的事件, this 为当前点击的菜单
Example:
uiHint.off("show");
on
为控件绑定事件
Event Payload:
-
[type]String optional事件类型: "show" | "hide"(隐藏或者移除时)
-
[callback]Function optional绑定的事件, this 为当前点击的菜单
Example:
uiHint.on("show",function () {
// 点击的菜单
console.log(this);
});