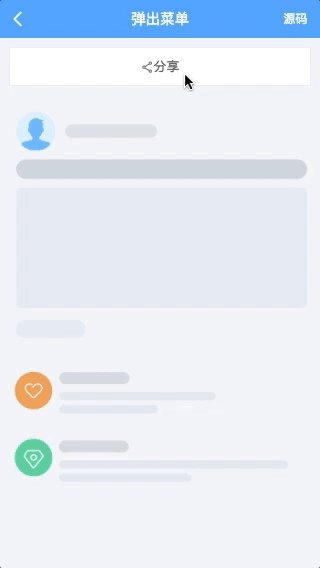
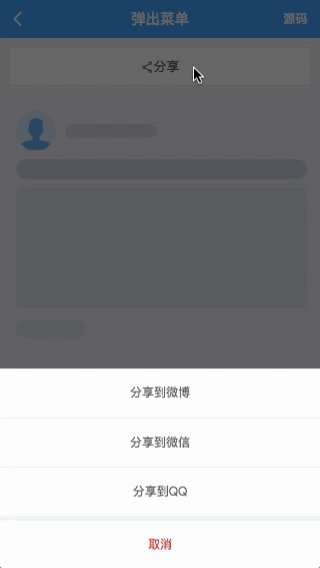
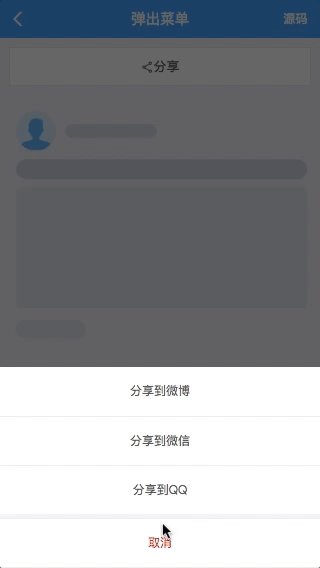
bui.actionsheet Class
Constructor
bui.actionsheet
(
-
option
Parameters:
-
optionObject-
buttonsArray有多少个按钮,是一个数组,例如:[{ name:"分享到微博",value:"weibo" }],还可以有className,自定义每个按钮的样式
-
[uid]String optional1.6.6新增,实例的自定义唯一名字,用于命令式调用
-
[trigger]String optional触发按钮的id
-
[template]Function optional1.5.2新增, 默认null, 按钮模板不满意,可以通过此方法返回新的模板,第一个参数为button的数据
-
[handle]String optional点击上面的按钮
-
[position]String optional位置 bottom || top
-
[value]String optional默认值,可以给按钮加上激活样式active,有buttons的实例才会有效
-
[appendTo]String | Object optional1.4.3新增 默认:"body",添加到哪里去,主要配合单页使用
-
[width]Number optional默认 "100%" 为自适应
-
[mask]Boolean optional是否显示遮罩
-
[opacity]Number optional遮罩的透明度 默认:0.3
-
[cancelText]String optional取消的文本, 为空则不显示
-
[onBeforeInit]Function optional1.5.1新增 初始化前触发
-
[onBeforeOpen]Function optional1.7.1新增 初始化前触发
-
[onBeforeClose]Function optional1.7.1新增 初始化前触发
-
[onInited]Function optional1.5.1新增 初始化以后触发
-
[callback]Function optional点击按钮的回调
-
Example:
html:
<div id="btnOpen" class="bui-btn">actionsheet</div>
js:
// 初始化
var uiActionsheet = bui.actionsheet({
trigger: "#btnOpen",
buttons: [{ name:"分享到微博",value:"weibo" },{ name:"分享到微信",value:"weixin" }],
callback: function (e) {
var val = $(e.target).attr("value");
if( val == "cancel"){
this.hide();
}
}
})
Methods
active
(
-
index
设置激活值
Parameters:
-
indexNumber激活第几个按钮
Example:
//设置选中值
uiActionsheet.active(0);
destroy
(
-
[bool]
[销毁控件]
Parameters:
-
[bool]Boolean optional默认: false 销毁部分 | true 销毁全部
Example:
//销毁
uiActionsheet.destroy();
disabled
()
chainable
阻止触发
Example:
uiActionsheet.disabled();
enabled
()
chainable
允许触发
Example:
uiActionsheet.enabled();
hide
()
隐藏菜单
Example:
//隐藏菜单
uiActionsheet.hide();
init
(
chainable
-
[option]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option]Object optional参数控件本身
option
(
chainable
-
[key] -
[value]
获取设置参数
Parameters:
-
[key]String | object optional不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数
-
[value]String | number | boolean | function optional设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传
Example:
//获取所有参数
var option = uiActionsheet.option();
//获取某个参数
var id = uiActionsheet.option( "trigger" );
//修改一个参数
uiActionsheet.option( "width",200 );
//修改多个参数
uiActionsheet.option( {"width":200} );
show
()
显示菜单
Example:
//显示菜单
uiActionsheet.show();
widget
(
-
[name]
获取依赖的控件
Parameters:
-
[name]String optional依赖控件名
Example:
//获取依赖控件
var uiActionsheetWidget = uiActionsheet.widget();
Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional事件类型: "show"(显示菜单时) | "hide"(隐藏菜单时)
-
[callback]Function optional绑定的事件, this 为当前点击的菜单
Example:
uiActionsheet.off("show");
on
为控件绑定事件
Event Payload:
-
[type]String optional事件类型: "show"(显示菜单时) | "hide"(隐藏菜单时)
-
[callback]Function optional绑定的事件, this 为当前点击的菜单
Example:
uiActionsheet.on("show",function () {
// 点击的菜单
console.log(this);
});