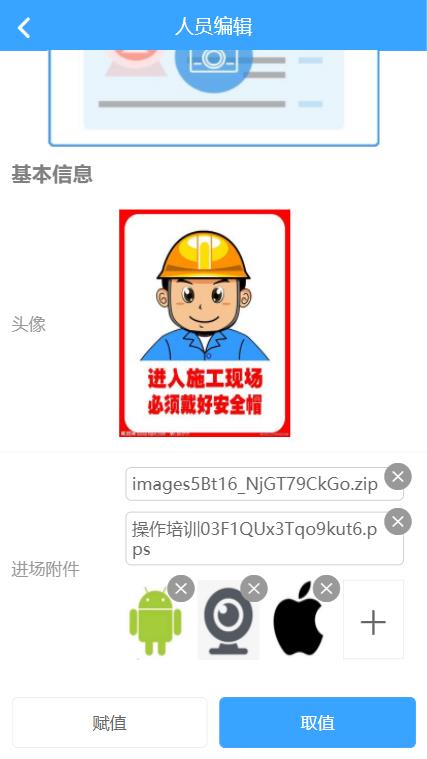
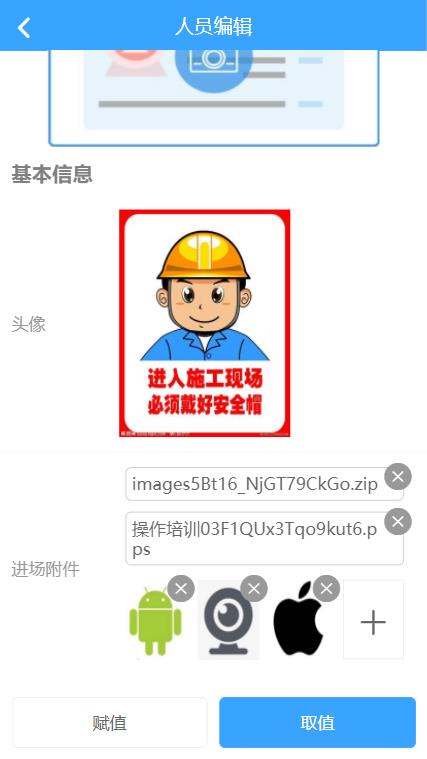
最终效果:


使用方式:
身份证正面

身份证反面

基本信息
// 附件
controls.F_entryVoucherUrl=new $tgUpload($,"F_entryVoucherUrl",{modelName:'entryVoucher',mediaType:'allmedia',from:'camera',targetLen:40,number:5});
// 单个图片附件
controls.F_headImageUrl=new $tgSingleImgUpload($,"F_headImageUrl",{modelName:'HeadImg',mediaType:'picture',from:'camera',targetLen:40});
controls.F_positiveIDCardImageUrl = new $tgSingleImgUpload($,"F_positiveIDCardImageUrl",{modelName:'IDCardImage',mediaType:'picture',from:'camera'},
function(url){ pageview.getPositiveIDCardImageData(url);});
controls.F_negativeIDCardImageUrl = new $tgSingleImgUpload($,"F_negativeIDCardImageUrl",{modelName:'IDCardImage',mediaType:'picture',from:'camera'},
function(url){ pageview.getNegativeIDCardImageData(url);});
// 调后台接口,识别身份证正面信息
pageview.getPositiveIDCardImageData=function(imgUrl){
bui.ajax({
url: "/RN/RNCommon/GetPositiveIDCardImageData",
data: { imgUrl:imgUrl },
method: "POST"
}).then((result)=>{
},function(result,status){
// 失败 console.log(status)
});
};
// 调后台接口,识别身份证反面信息
pageview.getNegativeIDCardImageData=function(imgUrl){
bui.ajax({
url: "/RN/RNCommon/GetNegativeIDCardImageData",
data: { imgUrl:imgUrl },
method: "POST"
}).then((result)=>{
},function(result,status){
// 失败 console.log(status)
});
};
// 从后台取表单数据
pageview.setModelData=function(){
formData={
F_entryVoucherUrl:"https://www.easybui.com/uploads/20230112/cf2a0fe397f02d4d057d1c624002c933.jpg,https://www.easybui.com/uploads/20230112/85d94ea3d138deba162b2627d6819e00.jpg",
F_headImageUrl:"https://www.easybui.com/uploads/20220913/0cd68204cd30cba5efc537de3ef65a2f.jpg",
F_positiveIDCardImageUrl:"",
F_negativeIDCardImageUrl:"",
};
$fm.setFormData(controls,formData);
};
// 保存
pageview.getModelData=function(){
formData = $fm.getFormData(controls);
console.log(formData);
};





鸿蒙要自己搭建webview工程
支持鸿蒙吗?