-
精美模板 每周上新
模板、组件、应用,一键集成到BUI项目中 67页面模板69扩展组件13应用模板
67页面模板69扩展组件13应用模板 -
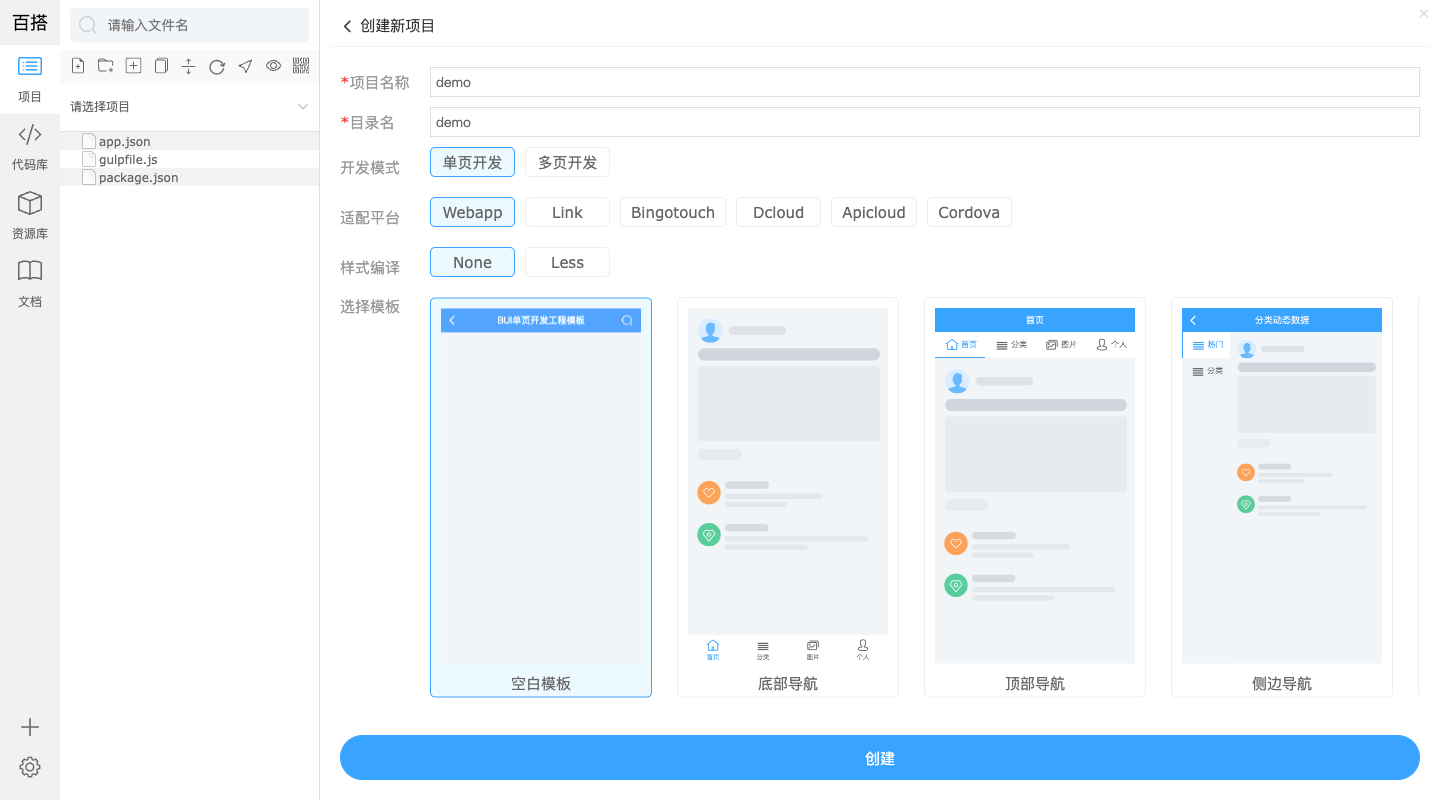
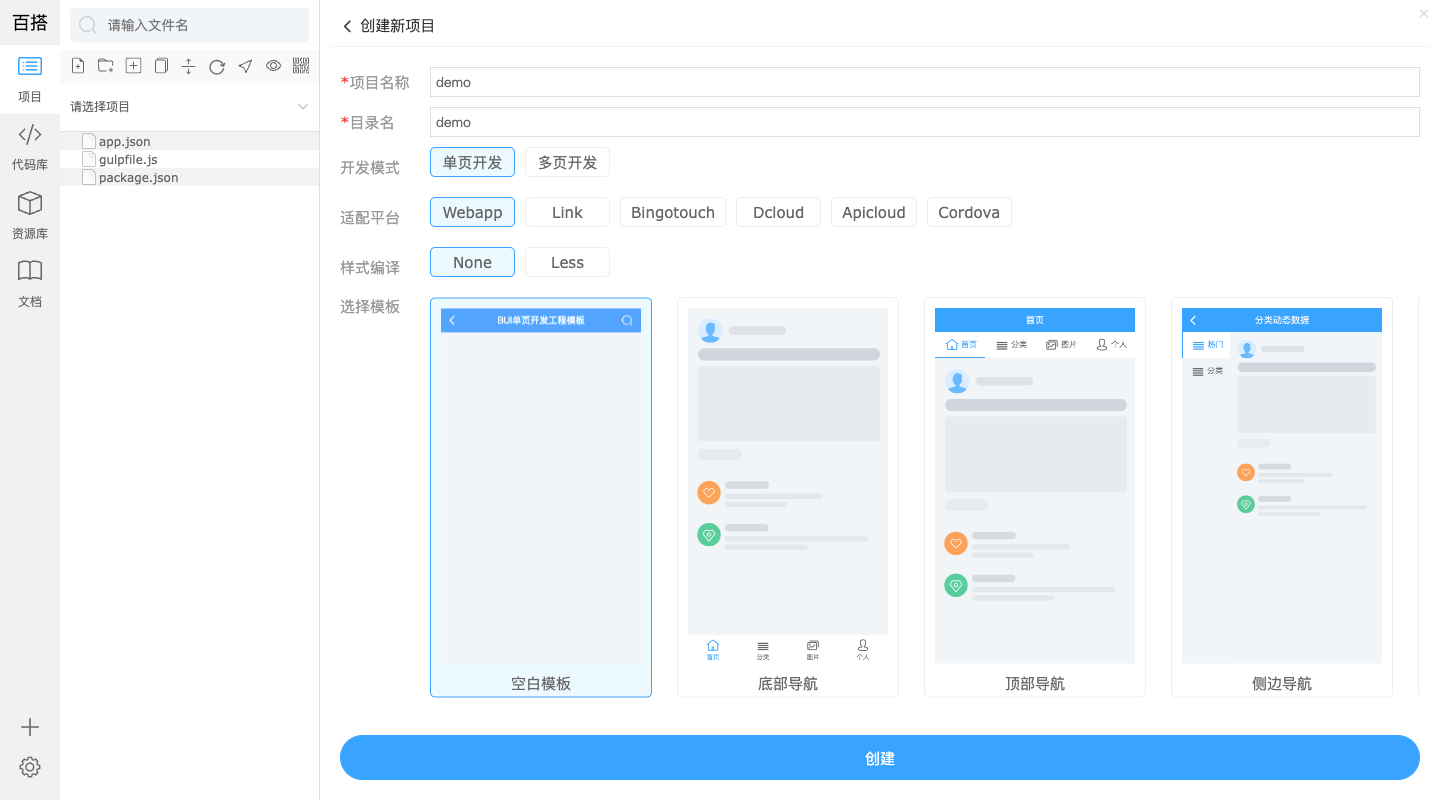
BUI框架:快速开发 自由定制
Webapp、轻应用、独立App、小程序、公众号…… 300+Demo示例50+基础组件
300+Demo示例50+基础组件
产品中心
- 按最新
- 按分类
- 免费
- 付费
-
-
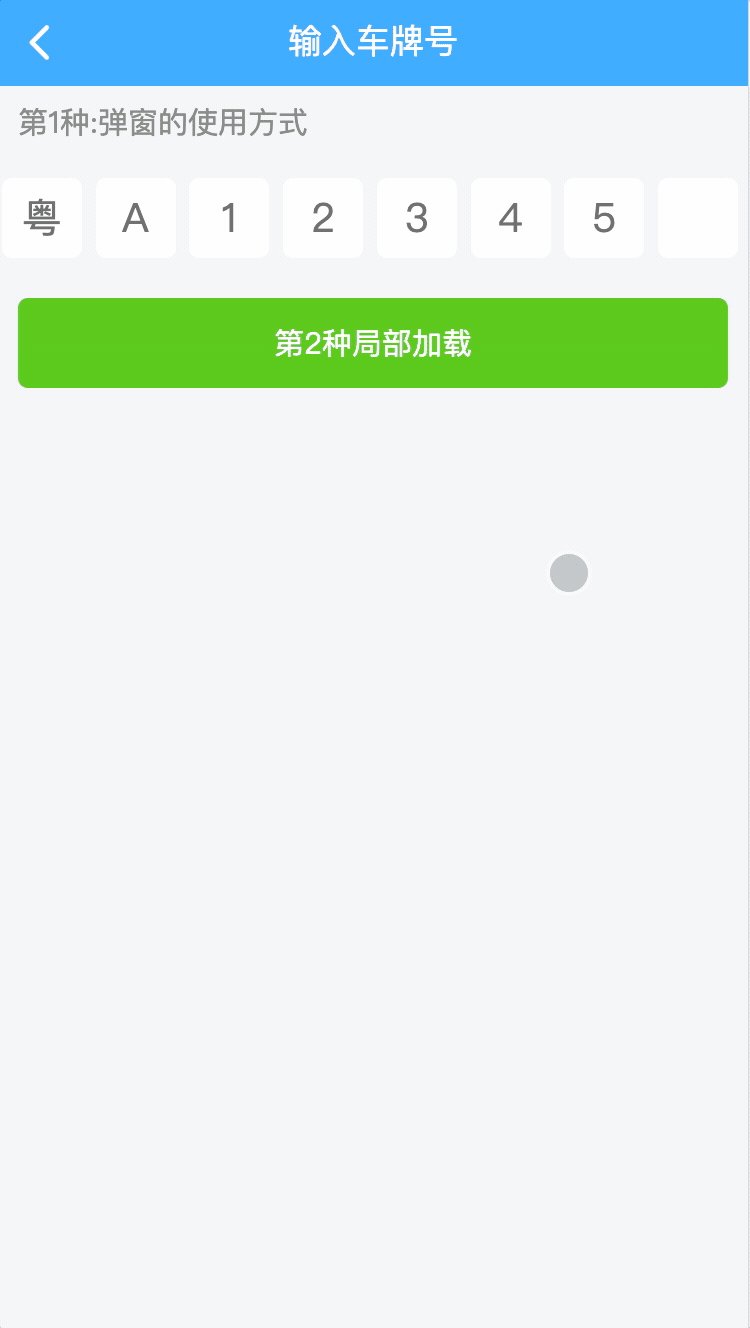
应用模板
页面模板
组件
-
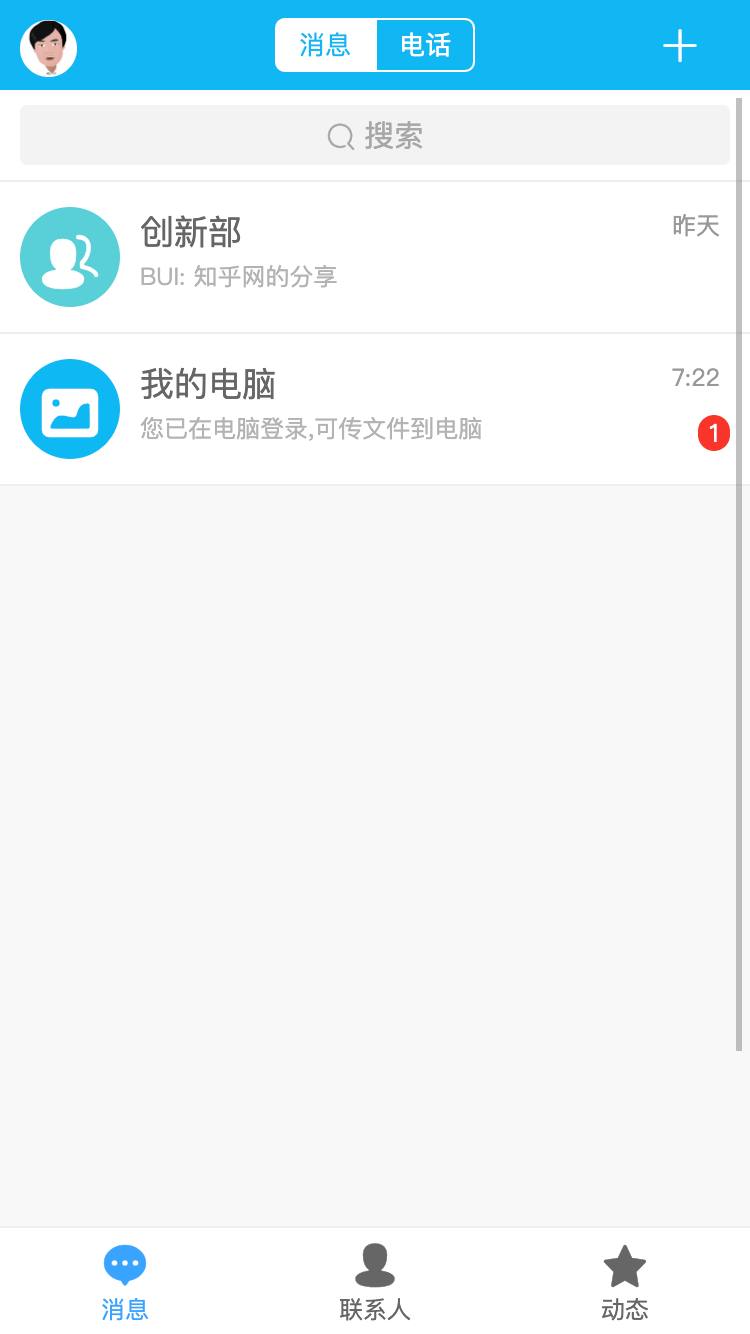
应用模板
页面模板
组件
-
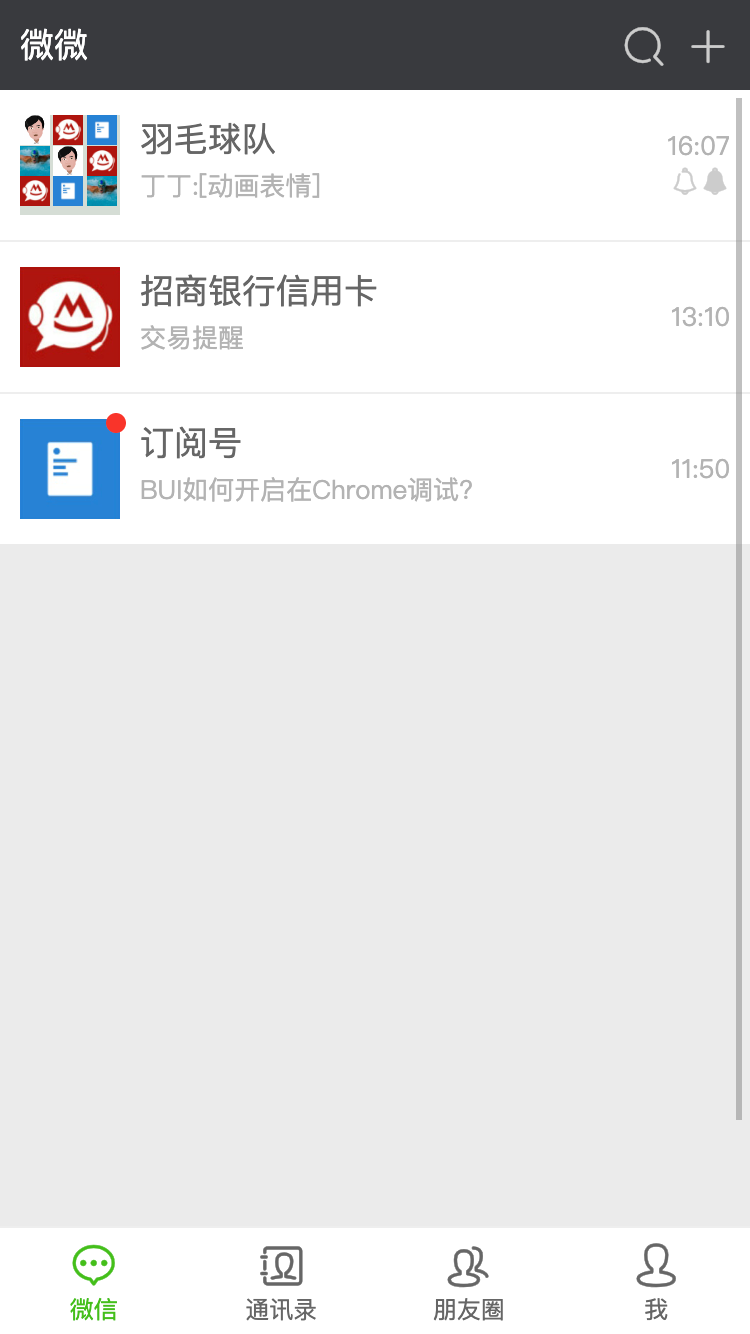
应用模板
页面模板
组件





























 业务
业务