单页生命周期
路由原理
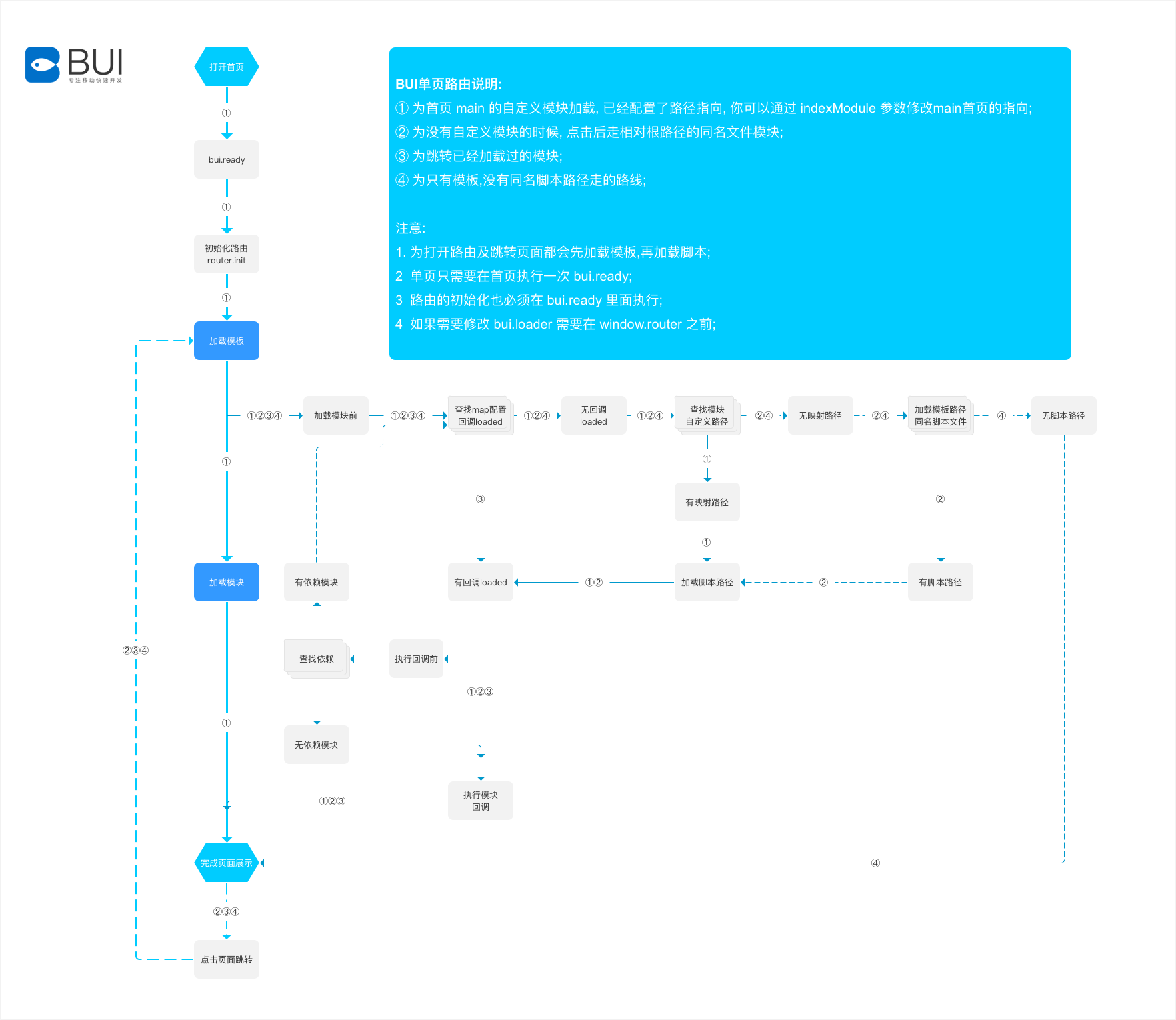
这是路由加载的完整过程.

路由加载路线说明
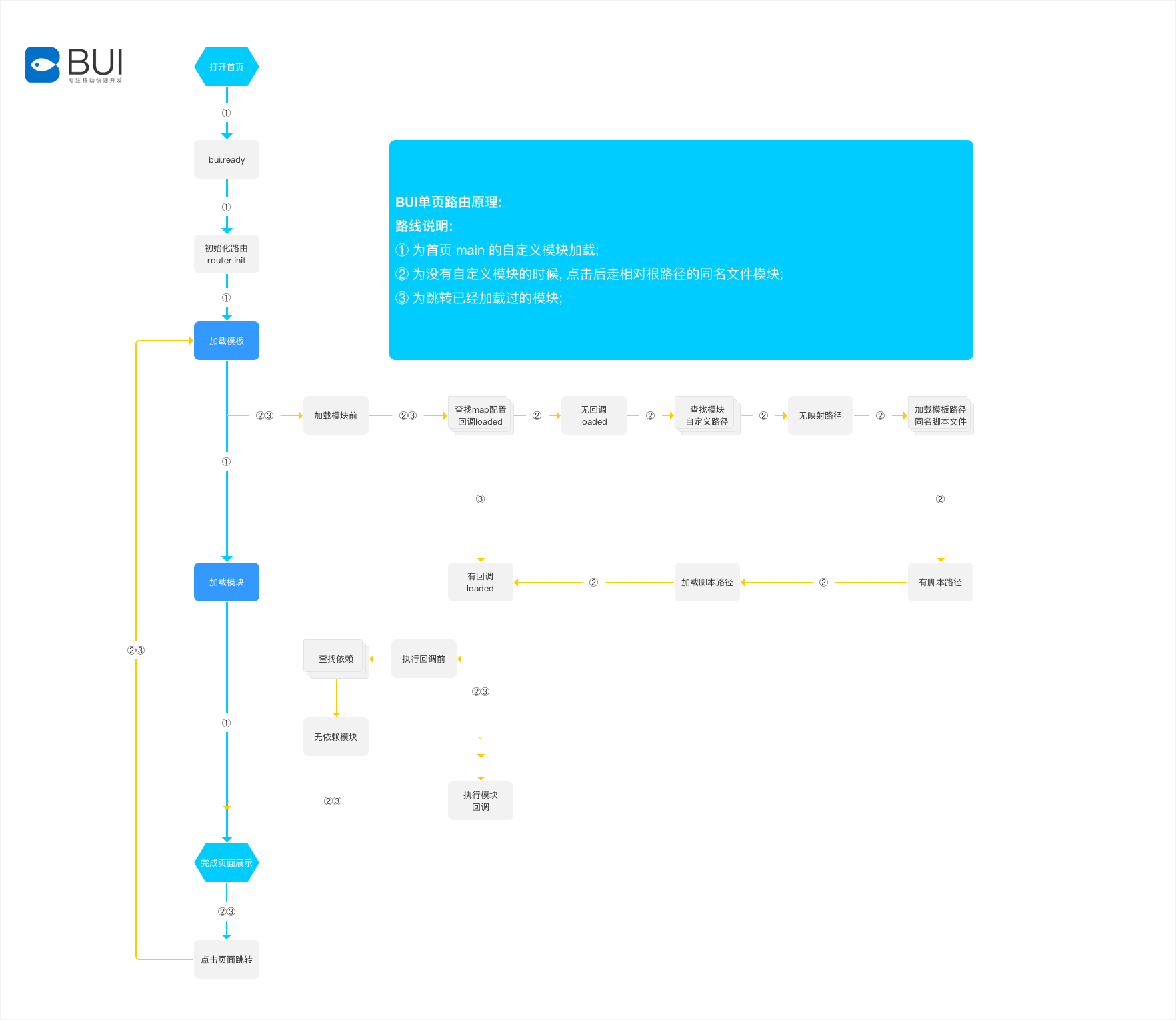
- ① 为首页 main 的自定义模块加载, 已经配置了路径指向, 你可以通过 indexModule 参数修改 main 首页的指向;
- ② 为没有自定义模块的时候, 点击后走相对根路径的同名文件模块;
- ③ 为跳转已经加载过的模块;
- ④ 为只有模板,没有同名脚本路径走的路线;
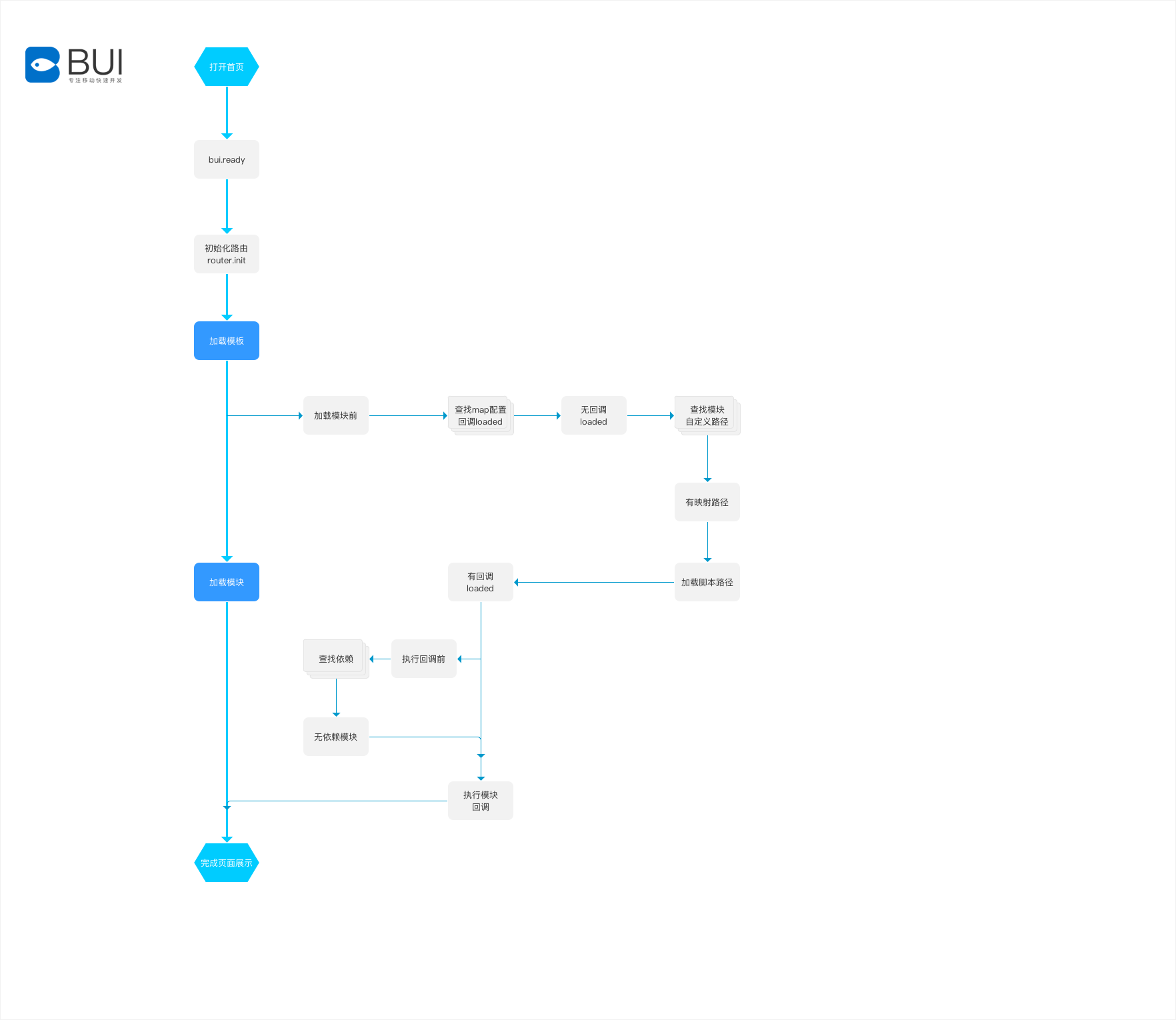
路线 ①: 自定义的 main 模块加载

路线 ②: 点击跳转的页面加载, 默认跳转的路径就是模块名
路线 ③: 已经加载过的页面,只需走 loaded 回调.

路由加载注意事项
- 打开路由及跳转页面都会先加载模板,再加载脚本;
- 单页只需要在首页执行一次
bui.ready; - 路由的初始化也必须在
bui.ready里面执行; - 模块里面的选择器使用
router.$替换$,确保你操作的是当前页面的模块的 dom; - 如果需要修改
bui.loader需要在window.router之前; - 路由的全局事件, 必须在 index.js 才能使用, 不能放在单独的模块里.
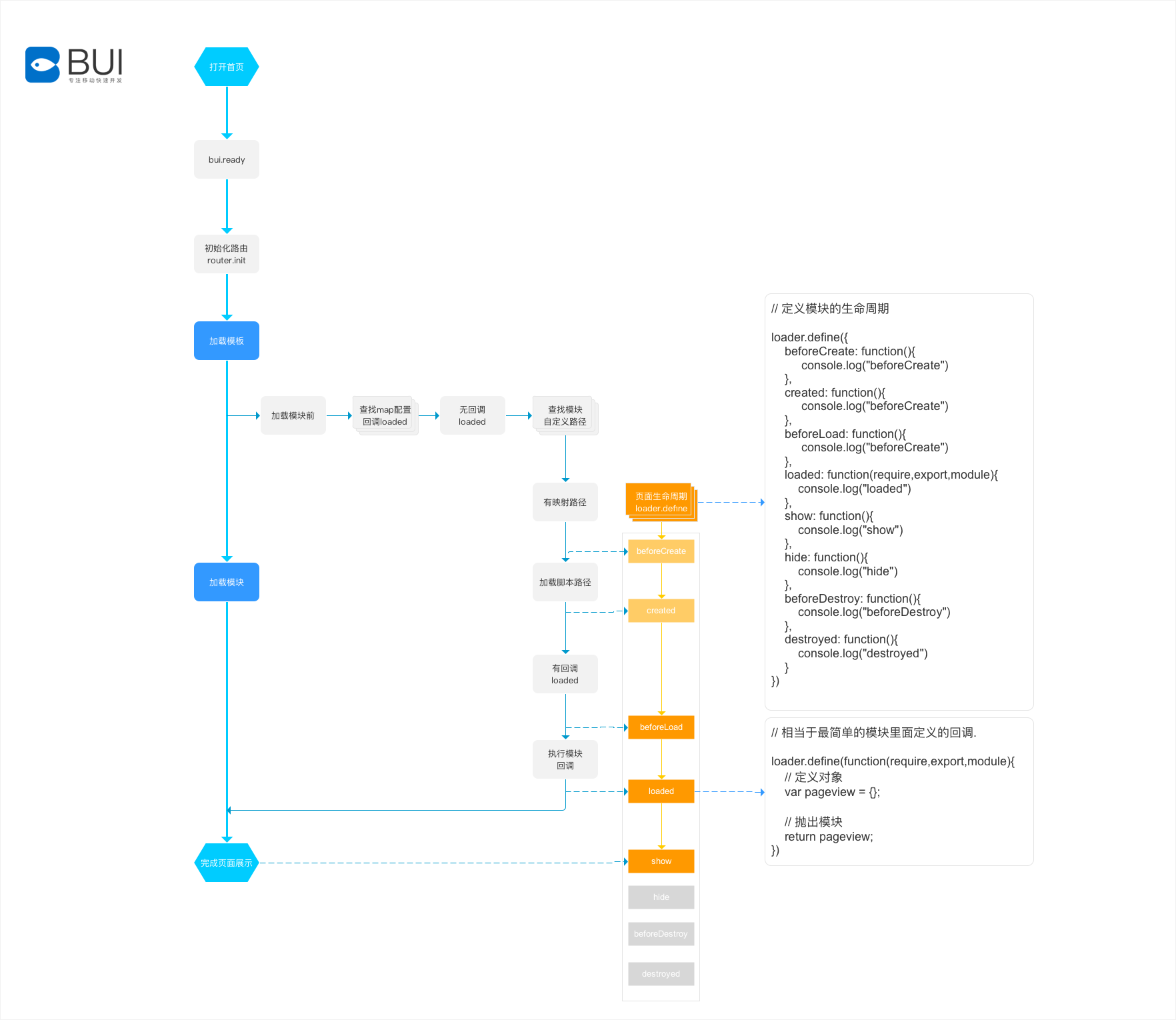
生命周期
1.5.3 新增, 路由跳转页面会触发模块的加载, 从进入页面,跳转页面,后退页面完成一个页面的生命周期.
页面展示的生命周期
这是打开路由第一次加载 main 模块以后触发的加载.

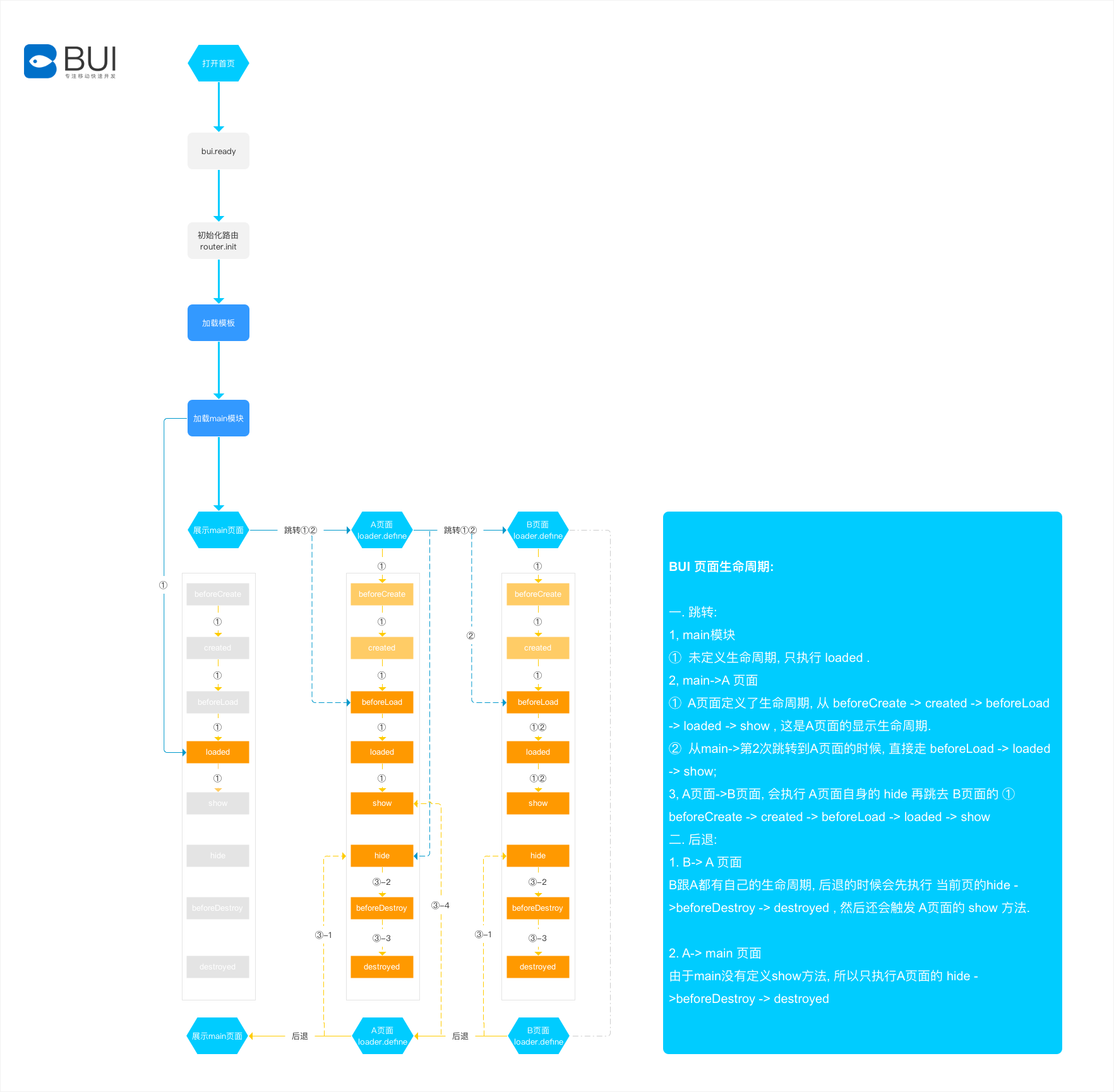
页面跳转后退之间的生命周期

一. 跳转:
1, main 模块
① 未定义生命周期, 只执行 loaded .
2, main->A 页面
① A 页面定义了生命周期, 从 beforeCreate -> created -> beforeLoad -> loaded -> show , 这是 A 页面的显示生命周期.
② 从 main->第 2 次跳转到 A 页面的时候, 直接走 beforeLoad -> loaded -> show;
3, A 页面->B 页面, 会执行 A 页面自身的 hide 再跳去 B 页面的 ① beforeCreate -> created -> beforeLoad -> loaded -> show
二. 后退:
B->A页面 B 跟 A 都有自己的生命周期, 后退的时候会先执行 当前页的hide ->beforeDestroy -> destroyed, 然后还会触发 A 页面的 show 方法.A->main页面 由于 main 没有定义 show 方法, 所以只执行 A 页面的hide ->beforeDestroy -> destroyed
使用
具体查看模块的定义. 页面模块的生命周期
1.9.0 开始支持在生命周期里后退拦截,包括物理按键后退,手势后退(IOS手势后退体验不佳)
loader.define({
loaded(){
// 页面加载
},
beforeLoad(e){
// 可以实现页面逻辑拦截,html已经加载完成,如果需要拦截,在 router.init({ beforeLoad(e){} })
// return false;
}
beforeDestroy(e){
// 可以实现路由后退拦截
bui.hint("您还没有保存")
// 拦截手势
return false;
}
})