技术分享
列表
几行代码实现一个树组件【组件制作教程】
这棵树的交互像已有的哪个组件? 折叠菜单? 点击显示,点击隐藏. 只是折叠菜单只有一层, 树有无限层.
手把手开发网易新闻App系列七、适配深色模式/暗黑模式/夜间模式/换肤
网易新闻中的底部选项卡--我的, 里面有一个按钮叫夜间模式, 我们来试着实现它. 如果看不懂下面的说明, 请先看前面几篇文章.
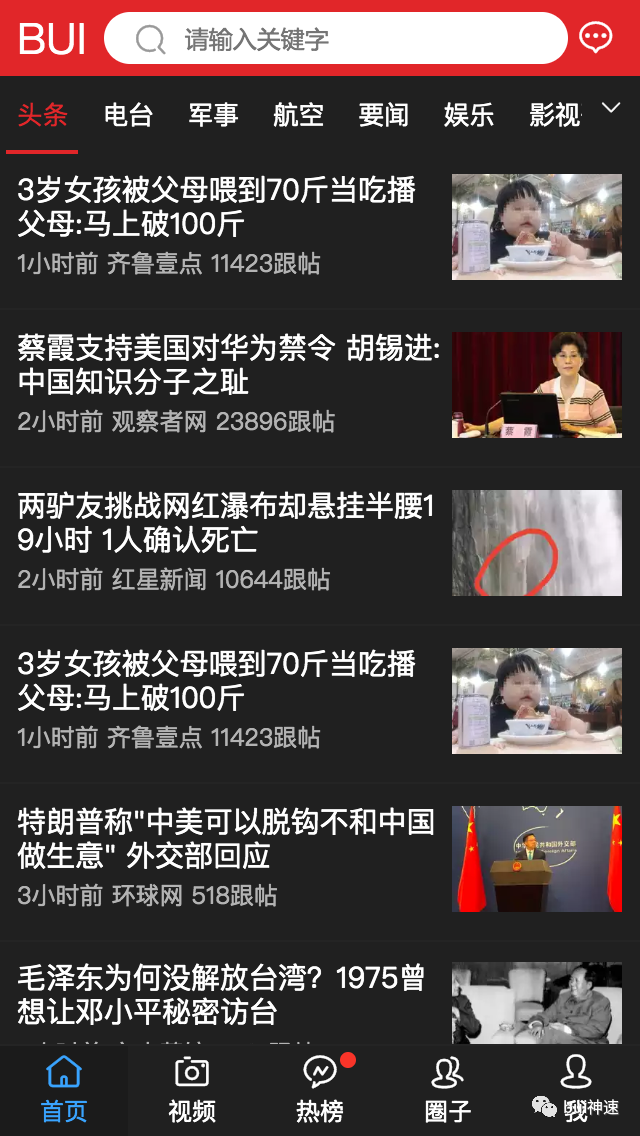
手把手开发网易新闻App系列六、打包后的优化[BUIApp实战案例]
上节我们体验了打包后的效果, 跟我们前面几节讲的内容还有些细节没有讲到, 比如应用是如何绑定物理后退的? 设置了应用的全屏跟体验包的效果不太一样? 今天我们就来说道说道.
手把手开发网易新闻App系列五、打包App[BUIApp实战案例]
从环境安装到bui-fast编辑插件使用,再到buijs工具模板构建工程化,再到组件化, 一个完整的页面开发流程已经有了, 也得到了我们想要的效果.
手把手开发网易新闻App系列四、分离下拉刷新滚动分页组件[BUIApp实战案例]
前面几节我们通过构建工具buijs-cli,构建了模板, 通过bui-fast快速书写插件, 知道了一些简单的用法, 做了以下这个交互效果, 这一节我们会继续完善细节, 并把这个组件抽离出来复用.
手把手开发网易新闻App系列三、结合bui-fast插件制作首页交互[BUIApp实战案例]
虽然已经过去两节了, 还没有看出163的模样, 不过没关系, 只要好好的理解前面两节, 对以后的开发会有很大帮助. 这一节我们会结合编辑器插件bui-fast来制作163的首页交互, 包含选项卡切换,下拉刷新,滚动加载等操作.






![手把手开发网易新闻App系列六、打包后的优化[BUIApp实战案例]](https://easybui.com/uploads/20220627/6a04d26d83e64307630827ce63d43c31.png)
![手把手开发网易新闻App系列五、打包App[BUIApp实战案例]](https://easybui.com/uploads/20220627/14413b0533a5904426ddbb3c3748addc.png)
![手把手开发网易新闻App系列四、分离下拉刷新滚动分页组件[BUIApp实战案例]](https://easybui.com/uploads/20220627/0f2b8192cf5b572bd7d7bb450c3134a2.png)
![手把手开发网易新闻App系列三、结合bui-fast插件制作首页交互[BUIApp实战案例]](https://easybui.com/uploads/20220627/afd4731a6ad403623c1382db9ceb7243.png)