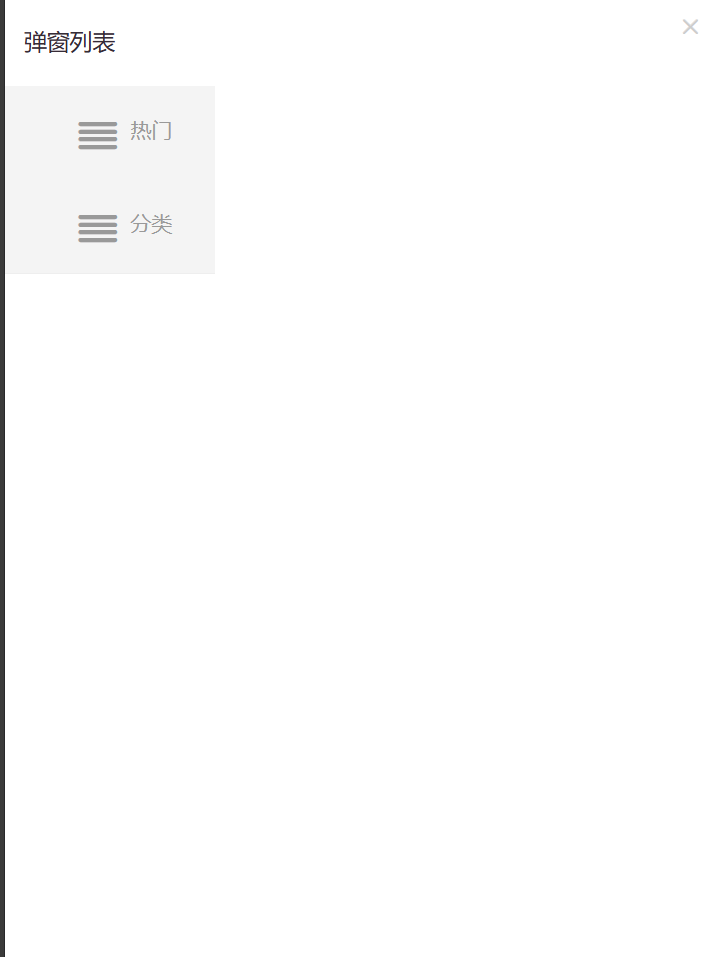
弹窗加载器 套着bui.tab 点击第二次出现BUG,无法选中tab,点击第三次加载很慢
listBottomlist = bui.page({
url: "pages/components/treelist/treelist",
param: {
Params: jsontParam
},
title: "弹窗列表",
close: true,
//cache: false,
effect: "fadeInUp",
mask: true,
//useBox: true,
height:"90%",
style: {
top: "2rem"
}
})






@Alex 这种有2个做法,一种是监听list滚动到底的时候,触发tab的跳转到下一个tab的方法,这种没那么顺滑;一种是参考 bui.floor 组件, 把菜单改为纵向定位在左边的方式,滚动会自动跳转,点击也会跳转到指定位置。
@王小o 大佬,还有个问题问你,就是左侧tab,右侧是列表使用list 往下滑的时候,左侧tab也会跟着滚动,这个要怎么解决啊
@王小o 好的,感谢🙏
弹窗组件 bui.page 可以用来加载任意表现的内容组件。每次执行 bui.page 就会创建一个新的结构,所以越点会越多结构被加载在当前页,页面结构越复杂,加载就会越慢,可以利用变量来缓存,如果有,则用打开方法。
比如:
在外部先定个变量缓存实例