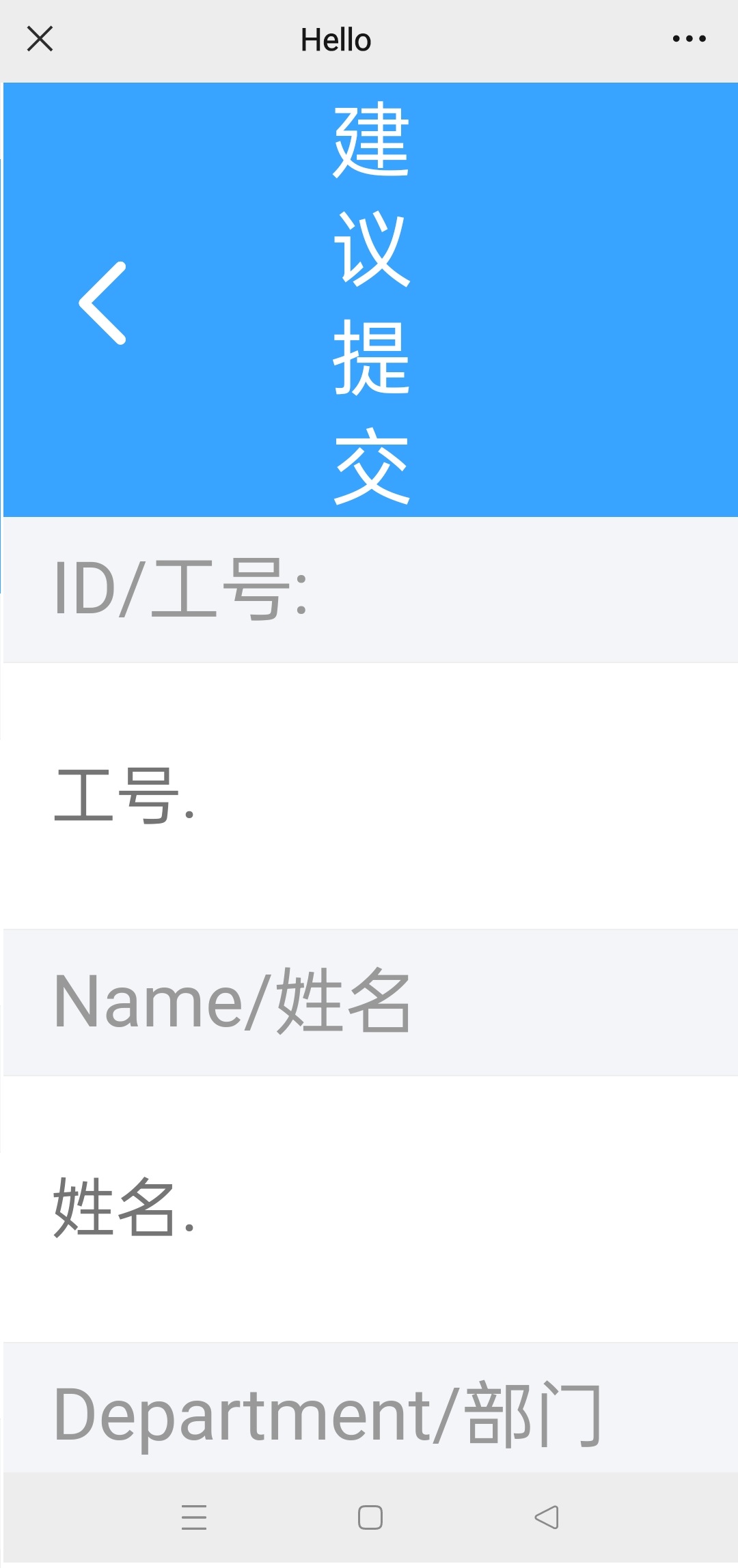
只使用的控件,只引用了css和2个JS 微信中打开,没有自动适应网页大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flex Mech</title>
<link href="~/Content/css/bui.css" rel="stylesheet" />
</head>
<body >
----------
[removed][removed]
[removed][removed]
</body>
</html>




经过排查,是head引入的顺序不规范导致的,先有meta viewport ,然后才是css
@王小o 建议直接使用官方的工程去测试,出现界面这个情况一定是不准确的。 也可以试试在底部的脚本加上这句执行。
源码不完整,猜测问题在缺少资源引入, bui.css bui.js 都需要引入,且 首页 的 bui.ready 不能少。