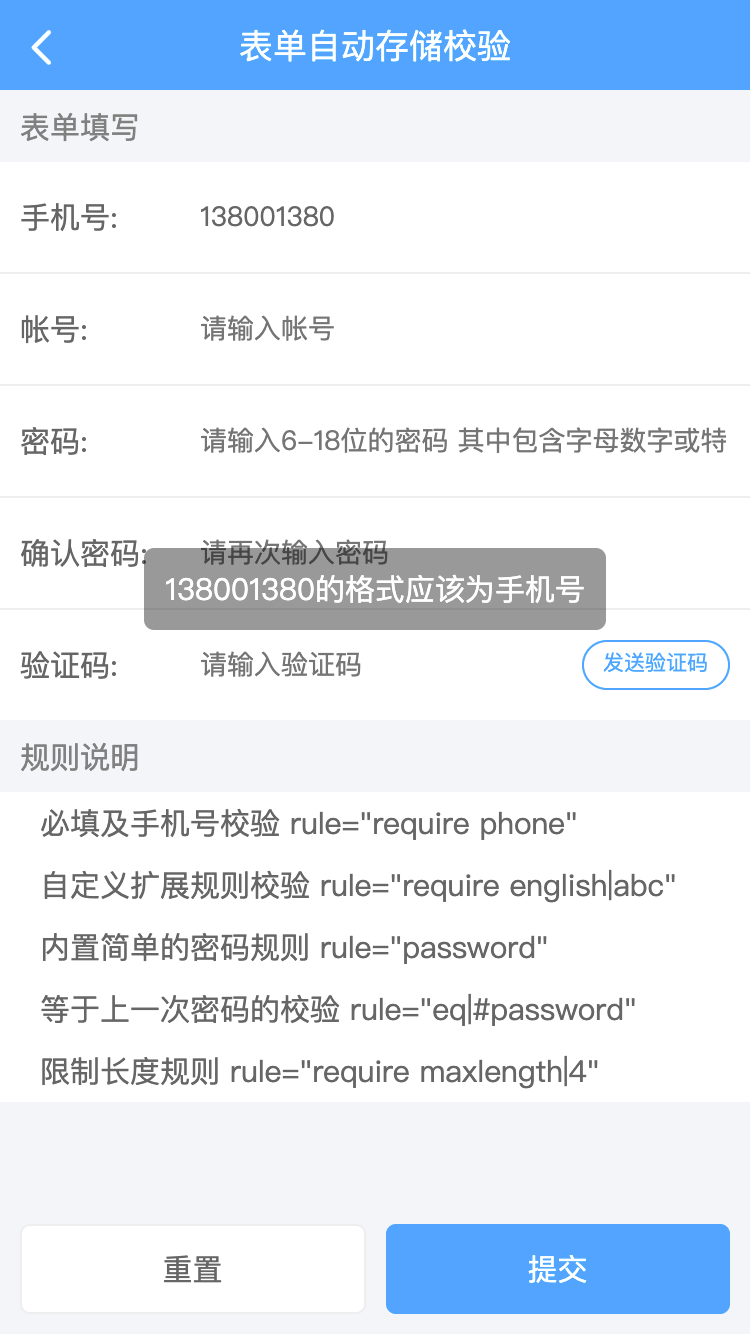
预览截图
组件说明
Form表单校验及自动存储插件
bui.formstore
针对常用表单元素和UI控件的自动存储和校验,包含3个小例子
常用参数
- • @param {object} option
- • @param {string} [option.id] [父级容器, 控件应该在这个容器下 ]
- • @param {boolean} [option.log] [ 默认 false 是否输出日志 ]
- • @param {boolean} [option.autosave] [ 默认 true 改变的时候自动保存, false 则等自己调用才会有缓存 ]
- • @param {boolean} [option.local] [ 默认 true 使用本地存储,下次进入应用还会有数据 | false 使用sessionStorage存储, 退出应用就重新开始 ]
- • @param {string} [option.storekey] [ 默认 "" 使用id作为存储的键名, 如果有storekey 则以这个key为主 ]
- • @param {array} [option.controls] [默认 null, formstore默认只存储普通表单,像bui的自定义控件, 需要通过controls设定, 例如: [{name:"存储的键名",control:控件实例, require: true, // 是否必填 rule: ["number"], // 校验规则, 字符串为内置方法 }] , 支持 "bui-dropdown", "bui-select", "bui-number", "bui-levelselect", "bui-searchbar", "bui-pickerdate", "bui-input", "bui-rating" 等自定义控件 ]
- • @param {object} [option.rule] [ 内置的校验方法, 这里仅供查阅,不可修改. require 必填| number 数字包含正负数,浮点数| intnumber 正负整数 | floatnumber 正负浮点数 | url | email | phone | ip | telphone | date | datetime | idnumber 身份证 | letter 大小写字母 | letternumber 字母或数字 | account 5-18位,只能字母开头,数字或下划线 | password 5-18位,只能字母开头,数字或下划线 | eq|#id | eq|4 检测值相等,可以是id,也可以是值 | min|4 最小值4 | max|10 最大值10 | range|{1,10} 值在区间 | minlength|4 最小长度值4 | maxlength|10 最大长度值10 | rangelength|{1,10} 长度值在区间 ]
- • @param {object} [option.tips] [ 校验方法的提醒信息, key值跟rule以及extendRule的方法同名, 例如: { require: "{name}是必填字段"}, 当没有配置字段展示的错误信息时, 获取方法的错误信息 ]
- • @param {object} [option.extendRule] [默认 null, 自定义校验规则,必须是小写的方法名, 例如: 校验是否是字母开头 { english: function(val){ var rule = /^[a-zA-Z]/; return rule.test(val); }} html:
<input name="username" rule="require english" />false 则进入到 onError回调] - • @param {function} [option.onChange] [默认 null 改变的时候自动触发 ]
- • @param {function} [option.onError] [默认 null 错误会自动进入到这个方法, 可以拿到错误的字段信息, 根据需要自行提醒 ]
- • @param {function} [option.onSuccess] [默认 null, 成功会自动进入到这个方法, 根据需要自行提醒 ]
示例
html
<ul id="formStore" class="bui-list">
<li class="bui-btn bui-box clearactive">
<label class="bui-label" for="phonenumber">手机号:</label>
<div class="span1">
<div class="bui-input user-input">
<!-- 无name取id作为key值 -->
<input id="phonenumber" type="number" value="" placeholder="请输入手机号">
</div>
</div>
</li>
<li class="bui-btn bui-box">
<label class="bui-label">羽毛球</label>
<div class="span1"></div>
<div class="bui-value">
<input type="checkbox" class="bui-choose" name="interest" text="羽毛球" value="yumaoqiu">
</div>
</li>
<li class="bui-btn bui-box">
<label class="bui-label">滑动值:</label>
<div class="span1"></div>
<div class="bui-value">
<input type="range" name="range" class="bui-range" min="0" max="255" value="200">
</div>
</li>
<li class="bui-btn bui-box">
<label class="bui-label">切换</label>
<div class="span1"></div>
<div class="bui-value">
<input type="checkbox" name="toggle" class="bui-switch-text" value="ON" uncheck-value="OFF" check-value="ON" uncheck="OFF" check="ON">
</div>
</li>
<li class="bui-btn bui-box">
<label class="bui-label">开启蓝牙</label>
<div class="span1"></div>
<div class="bui-value">
<input type="checkbox" name="bluetooth" class="bui-switch" value="bluetooth">
</div>
</li>
<li class="bui-btn bui-box clearactive">
<label class="bui-label">自定义控件:</label>
<div class="span1"></div>
<div class="bui-value">
<div id="uiDropdown" class="bui-dropdown">
<div class="bui-btn bui-box">
<div class="span1">菜单名称</div>
<i class="icon-dropdown"></i>
</div>
</div>
</div>
</li>
</ul>js
// 初始化下拉菜单
var uiDropdown = bui.dropdown({
id: "#uiDropdown",
data: [{
name: "广州",
value: "广州"
}, {
name: "深圳",
value: "深圳"
}],
//设置relative为false,二级菜单继承父层宽度
relative: false,
callback: function(e) {}
});
// 初始化自动存储
var formstore = bui.formstore({
id: "#formStore",
controls: [{
name: "city", // 存储的键名
require: false, // 是否必填
rule: ["phone"], // 校验规则, 字符串为内置
ruletip: ["{value}需要为手机号格式"], // 校验失败的提醒, 没有则使用默认
control: uiDropdown // 自定义控件
}]
});标签内置属性
- • rule="require phone" [校验的规则, 多个用空格隔开]
- • ruletips="必填|{value}为手机号码" [校验不通过的提醒, 内置值会被替换 {name}{value}{id} ]
- • ignore="true" [当普通表单跟组件的冲突的时候, 加上该属性,会忽略掉普通表单的处理]
例如:
<input id="phone" name="phone" value="" rule="phone">
内置校验规则
方法名全部为小写.
1 内置校验方法: require 必填| number 数字包含正负数,浮点数 | intnumber 正负整数 | floatnumber 正负浮点数 | negativenumber 负整数 | positivenumber 正整数 | url | email | phone | ip | telphone | date | datetime | idnumber 身份证 | letter 大小写字母 | letternumber 字母或数字 | account 5-18位,只能字母开头,数字或下划线 | password 5-18位,只能字母开头,数字或下划线 2 内置特殊比较方法支持传参: eq|#id (等于某个容器的值,比方二次密码) | eq|4 检测值相等,可以是id,也可以是值 | min|4 最小值4 | max|10 最大值10 | range|{1,10} 值在区间 3 内置值的长度比较方法,支持传参: eqlength|4 检测值长度等于4 | minlength|4 最小长度值4 | maxlength|10 最大长度值10 | rangelength|{1,10} 长度值在区间
例如:
<input id="phone" name="phone" value="" rule="phone eqlength|11">
扩展校验方法
扩展方法名也全部为小写. 如果跟内置方法名一致, 会覆盖内置校验规则.
html
<input name="" rule="english" value=""/>
js
var formstore = bui.formstore({
id: "#formStore",
tips: {
english: "{name}的{value}应该为英文", // 自定义方法名提醒
},
extendRule: {
// 自定义规则
english: function(val, tar) {
// 声明错误的类型是哪个方法
this.error = "english";
var rule = /^[a-zA-Z]/;
return rule.test(val);
}
}
}) 自定义错误提醒配置
通过配置的优先级高,会替换属性获取到的信息
var formstore = bui.formstore({
id: "#formStore",
form: {
// 相同名字的规则
phonenumber: {
rule: ["require", "phone"],
ruletips: ["必填", "{value}的格式应该为手机号"],
value: "138001380" // 有值会自动填充
}
}
}) 常用内置方法
- • reset() 重置表单,并清除本地数据
- • save() 保存本地数据, 默认已经自动保存
- • get() 获取本地数据
- • clear() 清除本地数据
- • validate() 根据配置的校验规则校验, 通过则true 并触发 onSuccess 回调. 不通过则返回 false, 并触发 onError 回调.
- • data() 获取表单提交的值, 相当于 {"name":"value"}
- • merge() 相当于 data方法取到的值, 跟本地数据合并, 取本地的规则, 修改后的value, 然后可以使用 render进行填充
- • render() 根据本地数据进行渲染
©组件模板著作权归作者所有
转载请注明出处: BUI框架官网 » Form表单校验及自动存储插件-bui.formstore源码版







发表评论 取消回复