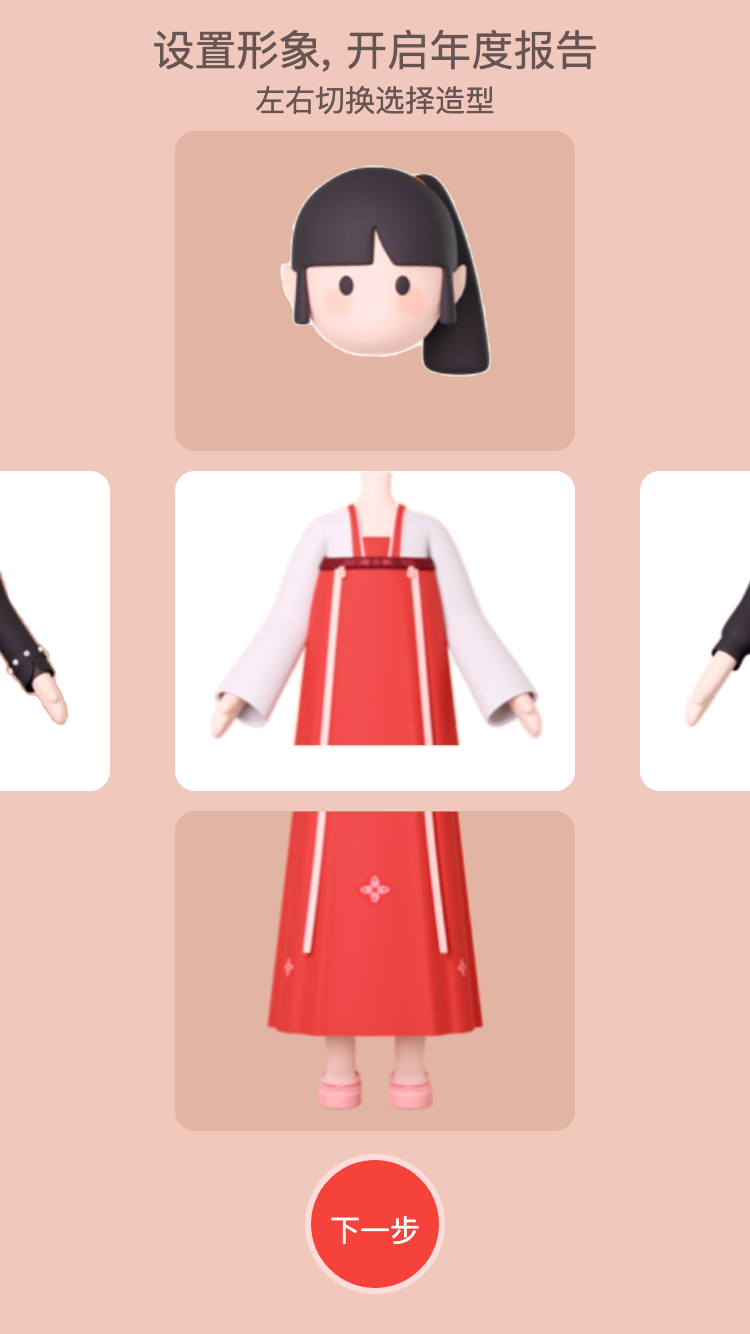
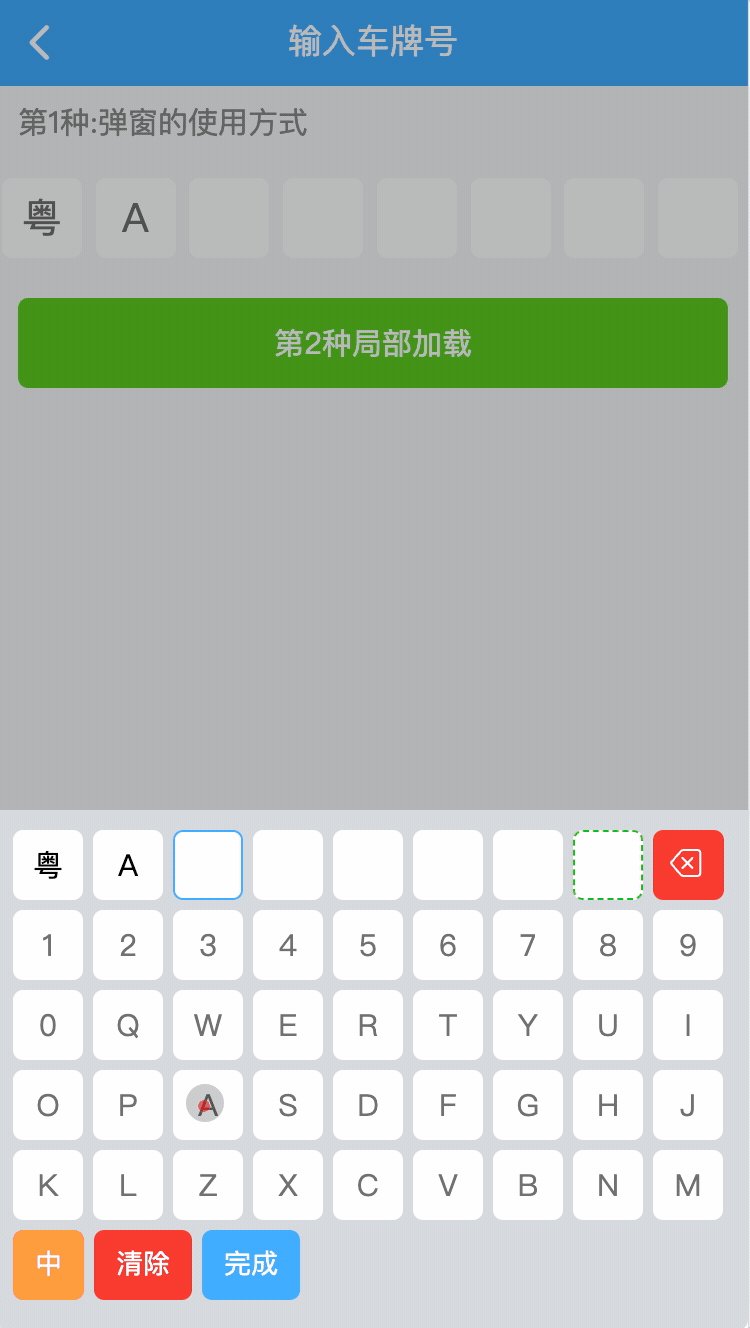
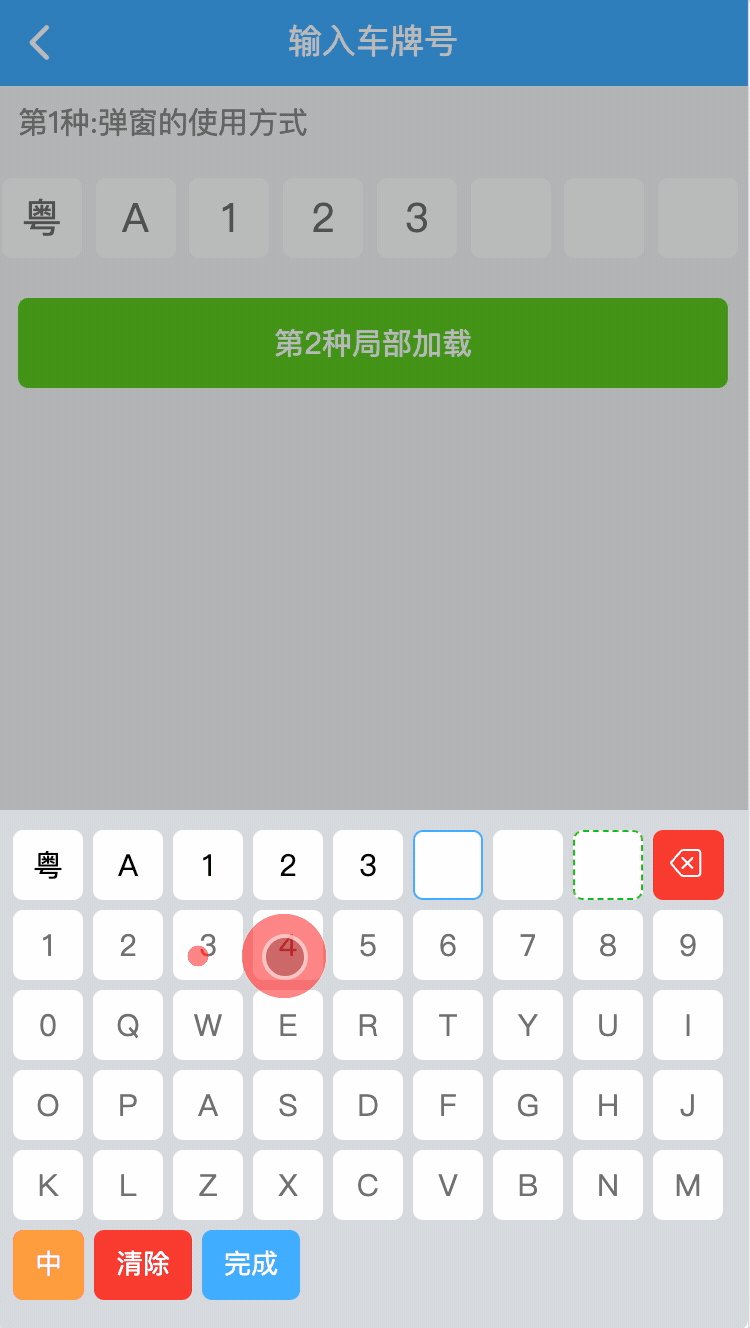
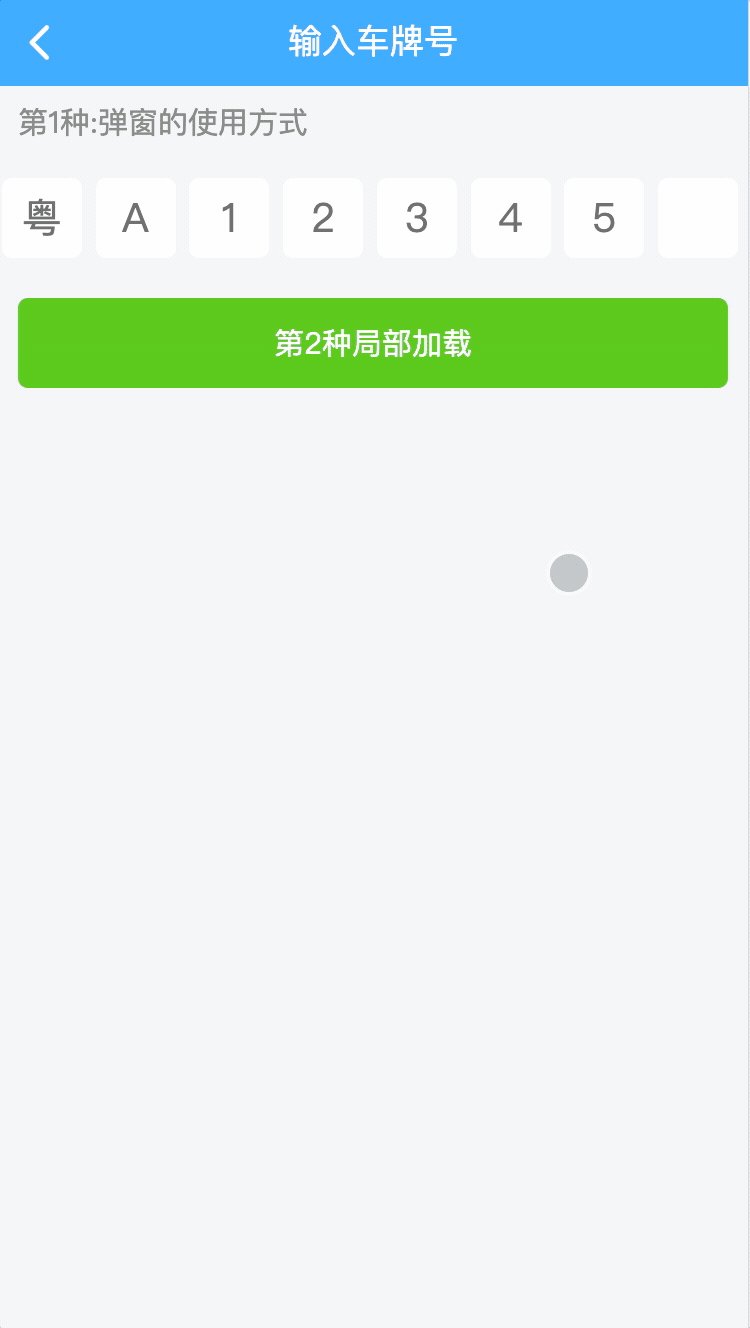
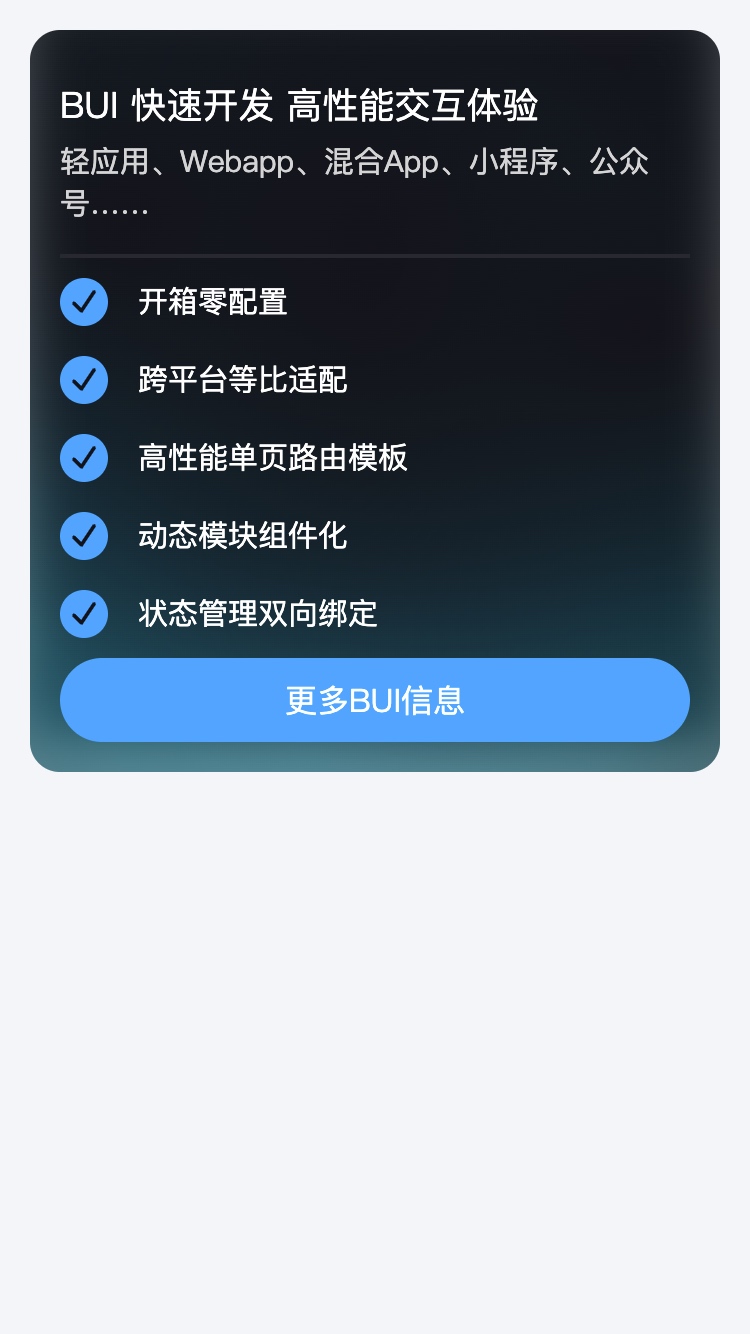
预览截图
组件说明
有趣的卡通形象选择组件,仿照网易云音乐年报卡通形象选择交互.
实现的核心思路:
1. 页面有一个静态全屏轮播图, 用于点击下一步,上一步的整屏切换. 静态轮播图的好处是结构可以自定义.
2. 首屏初始化三个跨屏轮播图, 用于头部,衣服,裤子的正常选择切换;
3. 点击轮播图的时候, 切换激活状态, 非激活状态隐藏左右两个图片(隐藏通过css), 并禁止滑动 ;
4. 当滑动选中以后,分别把头部,衣服,裤子的图片地址,索引 缓存在 bui.store (轮播图的to回调里面);
5. 通过bui.store 创建衣服跟裤子的关联 conection 字段, 当检测到滑动的图片有配套裤子的时候,自动滑动下一个轮播图到指定位置;
6. 点击下一步去到第2屏, 用于展示刚刚选中的数据;
©组件模板著作权归作者所有
转载请注明出处: BUI框架官网 » 卡通形象选择生成组件













发表评论 取消回复