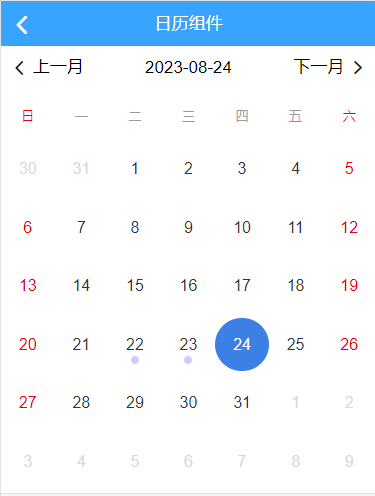
预览截图
组件说明
calendarbase([option])
日历组件
Kind: global function
| Param | Type | Description |
|---|---|---|
| [option] | object | |
| [option.showtitle] | string | 日历头部控件? 默认: "true" |
| [option.preCallback] | function | 上一月回调 默认:null |
| [option.nextCallback] | function | 下一月回调 默认:null |
| [option.dataRequest] | function | 业务数据改变, 默认:日期2023-08-22 |
| [option.onItemClick] | function | 点击日期事件, 默认:null |
Example
示例:
<component id="calendar" name="pages/components/calendar/index" showtitle="false"></component>©组件模板著作权归作者所有
转载请注明出处: BUI框架官网 » 日历组件 calendarbase




发表评论 取消回复