bui.accordion Class
Constructor
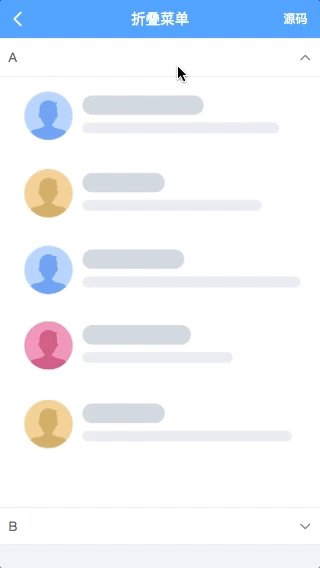
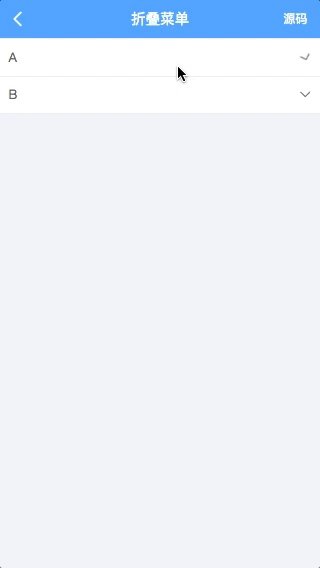
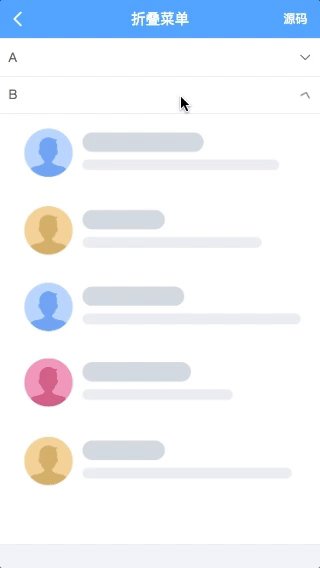
bui.accordion
-
option
Parameters:
-
optionObject-
idString控件id
-
[uid]String optional1.6.6新增,实例的自定义唯一名字,用于命令式调用
-
[handle]String optional点击的区域
-
[height]Number optional父层高度,0则自适应
-
[target]String optional要显示隐藏的目标
-
[effect]String optional1.8.5 新增,支持自定义交互效果 默认 none | slide
-
[targetHeight]Number optional目标自适应高度还是限制高度
-
[single]Boolean optionalfalse(显示多个) || true(一次只折叠一个)
-
[stopPropagation]Boolean optional1.5.6新增 默认:false不阻止冒泡, true 阻止冒泡,比方有链接的时候
-
[lock]Boolean optional1.5.6新增,锁定点击 默认:false可以点击 | true 不能点击
-
[onBeforeInit]Function optional1.5.1新增 初始化前触发
-
[onInited]Function optional1.5.1新增 初始化以后触发
-
[callback]Function optional点击按钮的回调
-
Example:
html:
<dl id="accordion">
<dt class="bui-btn">折叠菜单</dt>
<dd>
折叠菜单的内容
</dd>
</dl>
js:
// 初始化
var uiAccordion = bui.accordion({
id: "#accordion"
});
// 展开第一个
uiAccordion.showFirst();
例子2: dt上有按钮要绑定事件
html:
<dl id="accordion">
<dt class="bui-btn bui-box"><div class="span1">折叠菜单</div><div class="bui-btn-text">更多</div></dt>
<dd>
折叠菜单的内容
</dd>
</dl>
js:
// 初始化
var uiAccordion = bui.accordion({
id: "#accordion",
callback(e){
if( e.target.innerText == "更多"){
// 点击了更多的回调
}
}
});
Item Index
Methods
destroy
-
[bool]
[销毁控件]
Parameters:
-
[bool]Boolean optional默认: false 销毁部分 | true 销毁全部
Example:
//销毁
uiAccordion.destroy();
disabled
-
[index]
阻止触发
Parameters:
-
[index]Number optional阻止第几个,从0开始算起
Example:
uiAccordion.disabled(1);
enabled
-
[index]
允许触发
Parameters:
-
[index]Number optional阻止第几个,从0开始算起
Example:
uiAccordion.enabled(1);
hide
-
[index] -
[effect]
关闭第几个面板 这个需要绑定ID单独显示
Parameters:
-
[index]Number optional关闭第几个,从0开始算起
-
[effect]String optional1.8.5 新增,单独控制动画 "none" | "slide"
Example:
//显示第几个
uiAccordion.hide(1);
hideAll
-
[effect]
隐藏所有展开的菜单
Parameters:
-
[effect]String optional1.8.5 新增,单独控制动画 "none" | "slide"
Example:
//隐藏第几个
uiAccordion.hideAll();
init
-
[option]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option]Object optional参数控件本身
option
-
[key] -
[value]
获取设置参数
Parameters:
-
[key]String | object optional不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数
-
[value]String | number | boolean | function optional设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传
Example:
//获取所有参数
var option = uiAccordion.option();
//获取某个参数
var id = uiAccordion.option( "id" );
//修改一个参数
uiAccordion.option( "height",200 );
//修改多个参数
uiAccordion.option( {"height":200} );
show
-
[index] -
[effect]
显示第几个面板 这个需要绑定ID单独显示
Parameters:
-
[index]Number optional显示第几个,从0开始算起
-
[effect]String optional1.8.5 新增,单独控制动画 "none" | "slide"
Example:
//显示第几个
uiAccordion.show(1);
showAll
-
[effect]
显示所有隐藏的菜单
Parameters:
-
[effect]String optional1.8.5 新增,单独控制动画 "none" | "slide"
Example:
//显示第几个
uiAccordion.showAll();
showFirst
()
chainable
所有折叠菜单显示第一个
Example:
//显示第几个
uiAccordion.showFirst();
widget
-
[name]
获取依赖的控件
Parameters:
-
[name]String optional依赖控件名
Example:
//获取依赖控件
var uiAccordionWidget = uiAccordion.widget();
Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional事件类型: "show"(显示目标时) | "hide"(隐藏目标时)
-
[callback]Function optional绑定的事件, this 为当前点击的菜单
Example:
uiAccordion.off("show");
on
为控件绑定事件
Event Payload:
-
[type]String optional事件类型: "show"(显示目标时) | "hide"(隐藏目标时)
-
[callback]Function optional绑定的事件, this 为当前点击的菜单
Example:
uiAccordion.on("show",function () {
// 点击的菜单
console.log(this);
});